第37話 画面のデザイン
お疲れ様です。エヌ・ケイ・カスタマイズの福山です。
今回は、画面のデザインについて少しご紹介したいと思います。
以下の記事は、FileMaker Master Book 初級編(バージョン 19 対応)より、
Claris FileMaker 公式トレーニング教材
「9.3 画面のデザイン(202ページ)」を元に掲載しています。
この文献から、用意されたテーマを使ったレイアウトの作り方について学びました。文献の執筆者、関係者の方々に深謝いたします。
なお、このブログ記事の趣旨は、弊社所属スタッフの FileMaker 学習の成果を公開することを目的とし、同時に、参考文献の内容の紹介に資するものであることを Claris International Inc. が確認しています。
レイアウトモードのツールと機能をつかうと、美しいレイアウトを作成することが可能です。 しかし、重要なことはカスタムAppの画面はユーザが使うことを想定しているべきであることです。 うまくデザインされているレイアウトは、ユーザが操作に迷わなくなります。例えば、ユーザの入力するデータが正しくなってデータを起因とするトラブルが起きづらくなります。
レイアウトテーマ
誰もが、ユーザが操作しやすいレイアウトをすぐにデザインできるわけではありません。
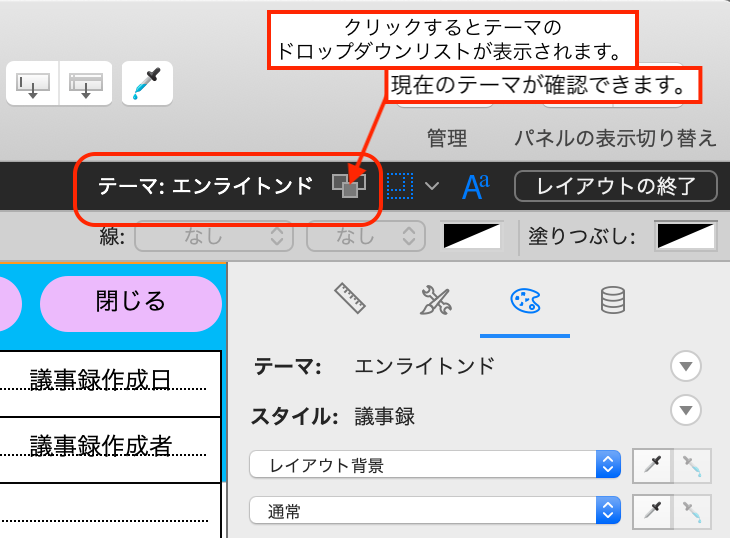
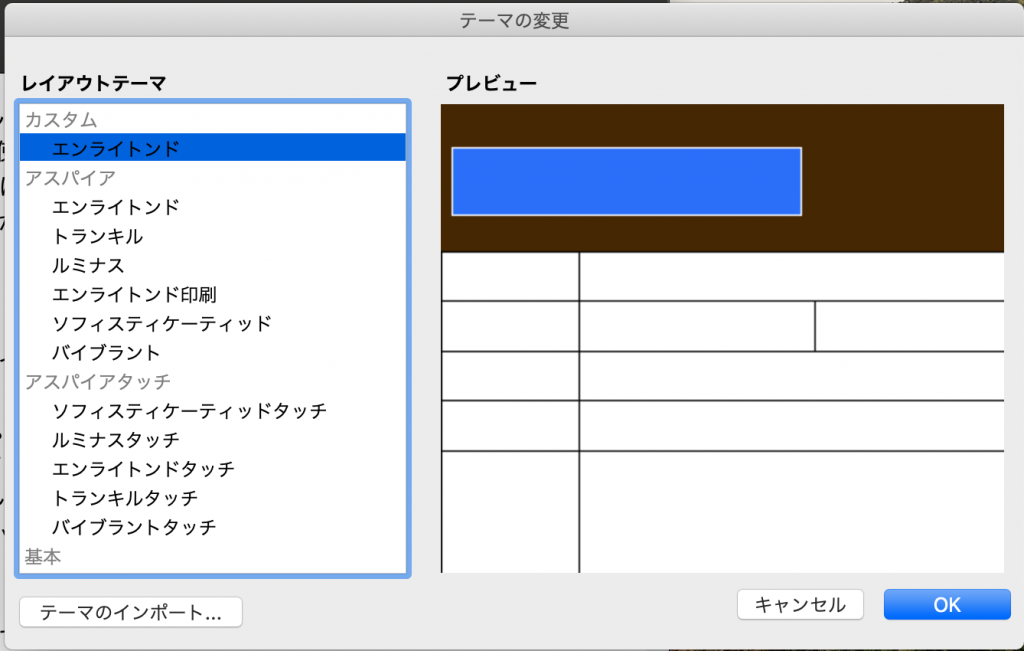
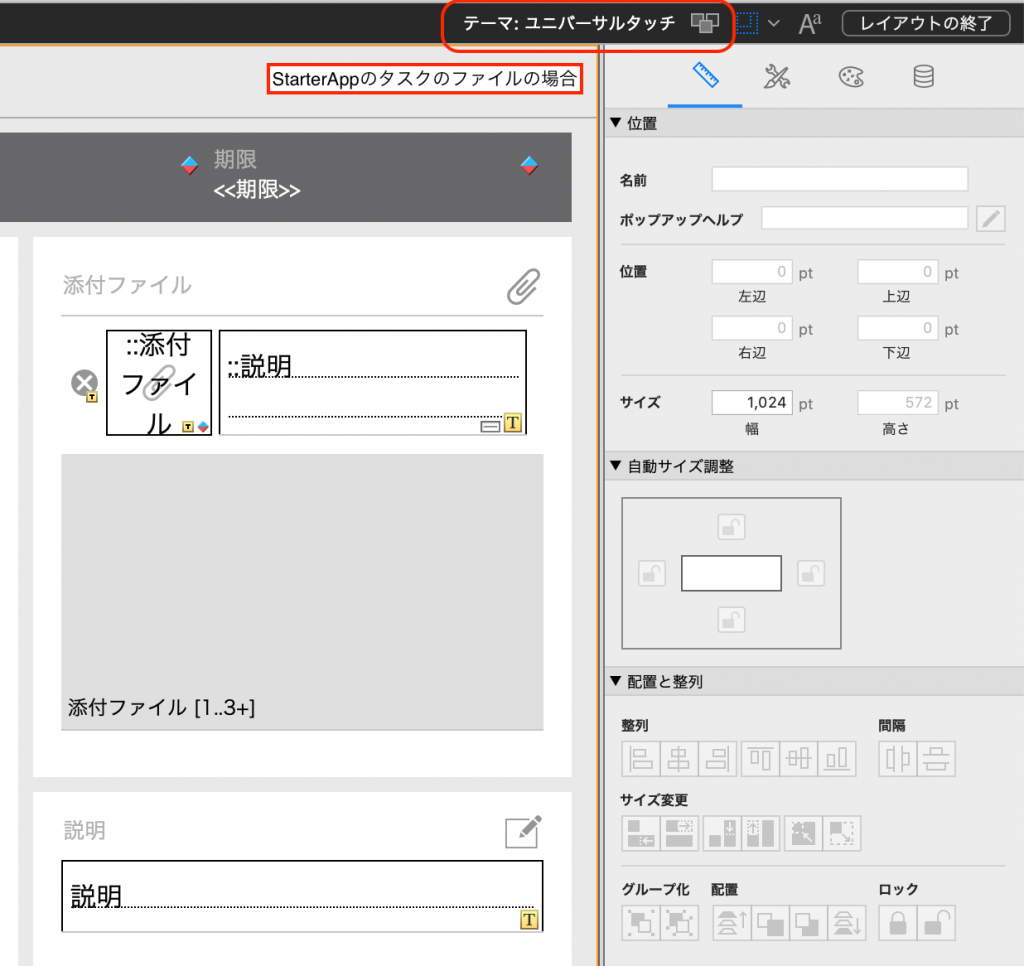
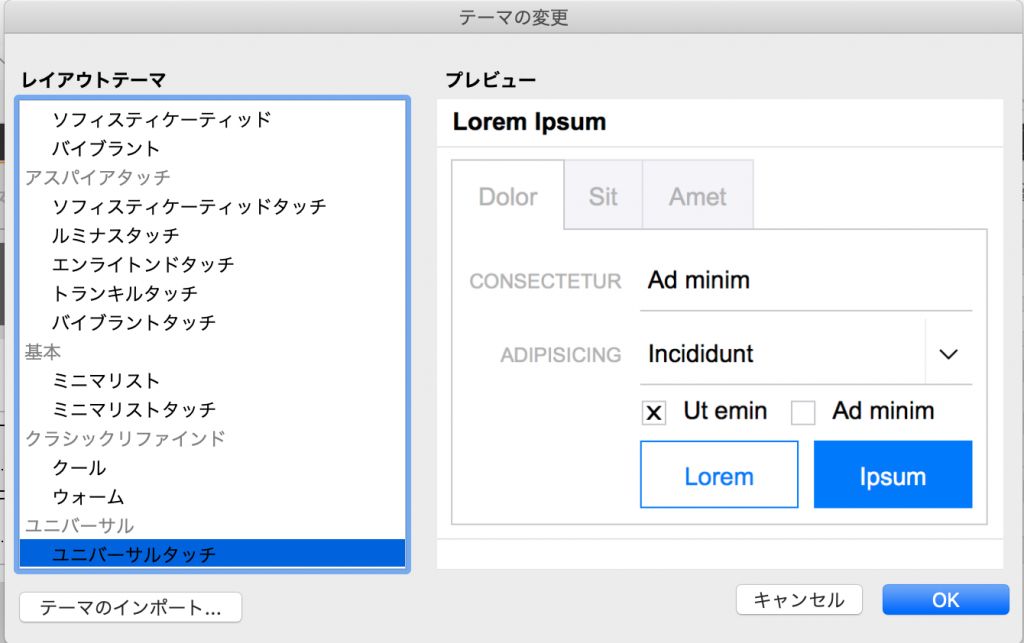
「レイアウトテーマ」があらかじめ用意されています。テーマはカスタマイズ可能です。基本デザ インとしてテーマを利用し、そこからアレンジを加えてカスタム App の役割やユーザにとって便利 なレイアウトデザインに変更できます。新しいファイルでは「エンライトンド」テーマが設定され、 Starter App やアドオンテーブルには「ユニバーサルタッチ」テーマが設定されています。
ー新しいファイルの場合ー


ーStarter Appの場合ー


画面デザインの統一感
複数のレイアウトで同じテーマを使用すると統一感がでます。見た目だけでなくボタン位置などを同じくすることで操作ルールを覚えてしまえば、新しいレイアウトが増えてもユーザは戸惑うことなく操作できることになります。
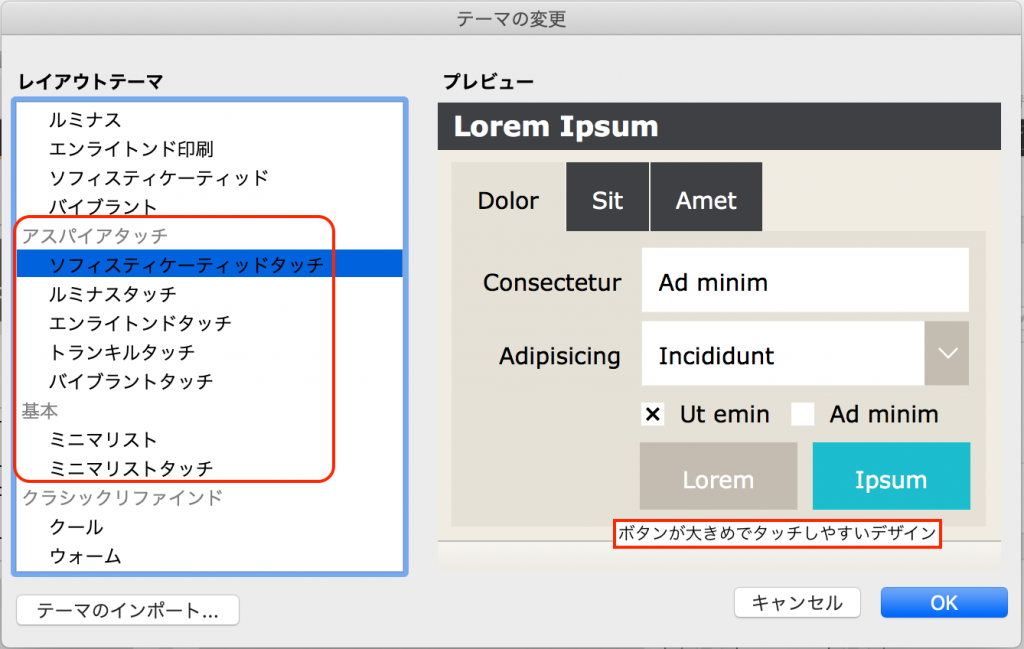
名前に「タッチ」とついているのはモバイルデバイスでの使用を想定して作成されたテーマです。タッチ操作がおこないやすいよう、ボタンなどが大きめに設計されています。

スタイル
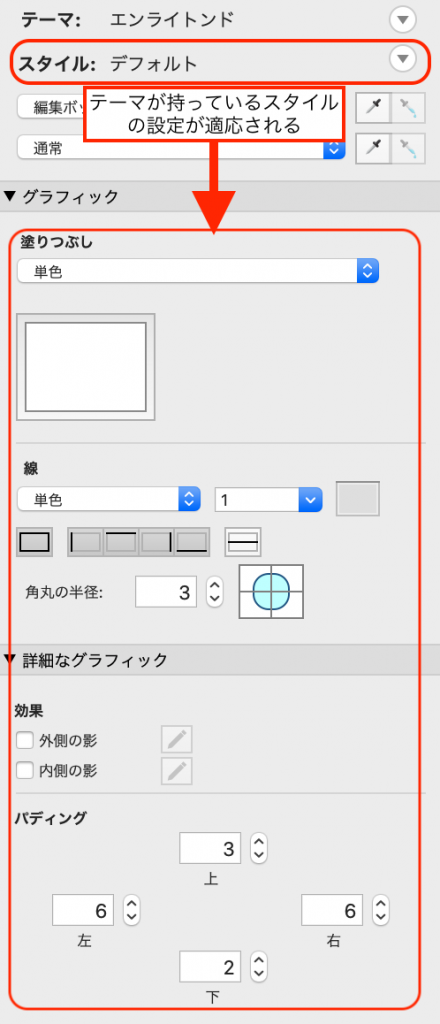
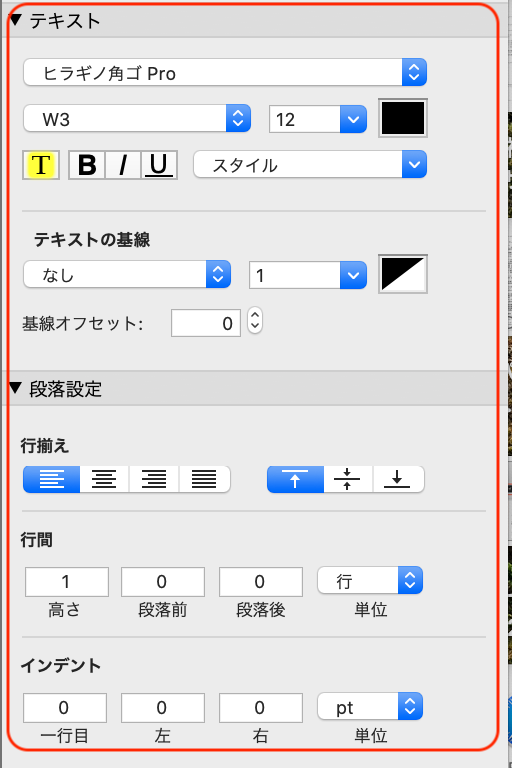
1 つのテーマには複数の「スタイル」が含まれており、レイアウトオブジェクトごとに設定します。
例えば、フィールドやテキストオブジェクトの場合、フォント指定、フォント色、文字サイズ、枠線指定、塗りつぶしなど、主に見た目の指定をセットで保存したものです。1 つのレイアウト上で複数スタイルを使い分けて活用することができます。いくつか特徴があります。
・レイアウト上に新しいレイアウトオブジェクトを追加すると、現在のテーマが持っているスタイルが適用されます。
・スタイルの適用や変更は[インスペクタ]の[スタイル]タブでおこないます。


独自のスタイル
テーマには、独自のスタイルを追加できます。追加されたスタイルはそのテーマを使用するすべてのレイアウトで使用することが可能です。
今回はここまでです。レイアウトはカスタムAppを作成する人により自由に設定できますが、会社ごとに統一性を持たせるために使うテーマが決まっていることもあるかと思います。重要なのは、ユーザーが使う目線で正しく入力できる操作しやすいレイアウト作成に心がけることではないかと思います。また、次回も学習していきましょう。
参考文献:Claris FileMaker 公式トレーニング教材 から、「FileMaker Master Book 初級編」 等を参考にしています
https://content.claris.com/fmb19_reg-ja