第53回 ボタンアイコンについて
こんにちは。エヌ・ケイ・カスタマイズの沖田です。
先週、「鹿児島ユナイテッドFC」の2021レプリカユニフォームを手にいれました沖田です。
「鹿児島ユナイテッドFC」のオフィシャルスポンサーとして、さらに応援にも熱を入れていきたいと思ってます!!
前回までスクリプト、ポータルの設置、ポータル内のレコード削除などを学んできました。今回はボタンアイコンについて学んでいきましょう。
Claris FileMakerでもボタンアイコンが用意されており、いろいろなパターンでの配置が可能となっております。
以下の記事は、Claris FileMaker Master Book 初級編(バージョン 19 対応)より、
Claris FileMaker 公式トレーニング教材
「12.5 ボタンアイコン(276ページ)」を元に掲載しています。
この文献から、ボタンアイコンの設置について学びました。文献の執筆者、関係者の方々に深謝いたします。
なお、このブログ記事の趣旨は、弊社所属スタッフの Claris FileMaker 学習の成果を公開することを目的とし、同時に、参考文献の内容の紹介に資するものであることを Claris International Inc. が確認しています。
これまで作成してきたボタンは文字列だけで機能を表現してきました。
機能に適した「アイコン」をボタンに表示できます。文字列だけではなくアイコンを使うことで、ボタンをクリックすると実行される機能をユーザが直感的にとらえやすくなるかもしれません。また、ボタンアイコンは画面を楽しくする効果もあります。
例えば、回転寿司屋さんとかでも、タッチパネル入力が主流となっていますが、商品名が文字だけで表現されているよりかは、画像(アイコン)も付け加えた方が利用する側にとっても直感的にわかりやすくなっています。
ボタンの表示パターン
Claris FileMakerでのボタンの表示は、6 パターンを設定可能です。
・文字列
・アイコンのみ
・アイコン+文字列(下)
・アイコン+文字列(上)
・アイコン+文字列(右)
・アイコン+文字列(左)
アイコンは100 種類以上が用意されています。また、表示サイズを調整したり、レイアウトの右パネルのインスペクタでアイコンの色を指定することも可能です。
※ オリジナルアイコンを読み込んで使用することも可能です。

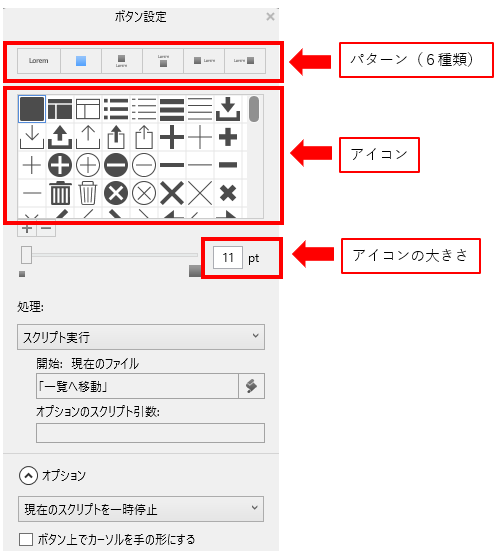
設定は[ボタン設定]ダイアログでおこないます。これまでの演習で作成したボタンにアイコンを設定します。
ボタンアイコンを使う1(アイコンの右に文字列)
実際にボタンアイコンを使用してみましょう!
(1) レイアウトモードに切り替えます。
(2) 「一覧」ボタンのスタイルを「ナビゲーションボタン」に設定します。
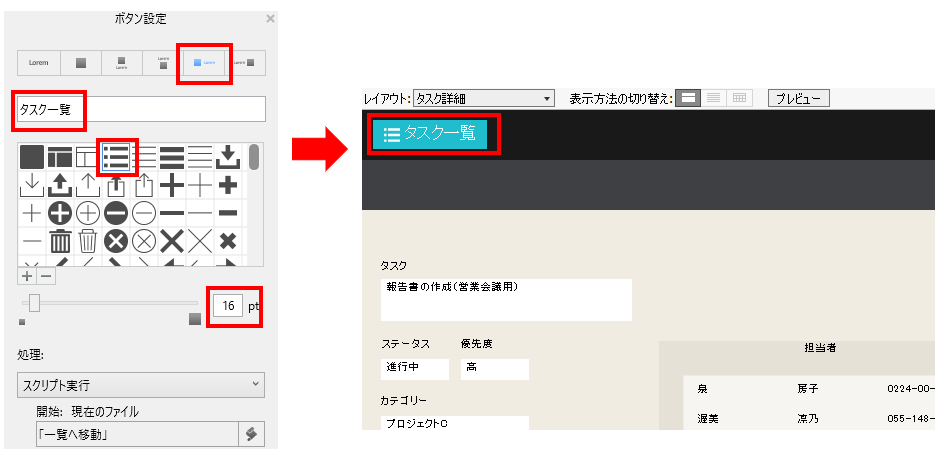
(3) ボタン設定を変更します
a. 「一覧」ボタンをダブルクリックして[ボタン設定]ダイアログを表示します。
b. アイコン+文字列(右) を選択します。
c. アイコンが選択可能になります。
d. さらに設定します。
・ [ボタン名]、[アイコン]、[アイコンの大きさ]を指定。
e. [ボタン設定]ダイアログを閉じます。
f. ボタンの横幅を調整します。
(4) レイアウトを保存します。

ボタンアイコンを使う2(アイコンのみ)
(1) ボタン設定を変更します
a. 「削除」ボタンをダブルクリックして[ボタン設定]ダイアログを表示します。
・ [ボタン名]、[アイコン]、[アイコンの大きさ]を指定。
b. [ボタン設定]ダイアログを閉じます。
c. ボタンの横幅を調整します。
(2) レイアウトを保存します。

ボタンにすることで、システムが直感的になりました。
まとめ
今回はボタンアイコンについて説明致しました。
やはりAppを使用するユーザ目線で考えると、直感的な操作ができる方が望ましいです。
Claris FileMakerでは、Claris FileMaker カスタム App のボタンアイコンやファイルアイコンとして使える素材を無料でダウンロードできますので、興味がありましたら、Clarisのホームページも拝見して頂けたらと思います。 リソースページに記載があります。
次回は、他の入力補助について学んでいきたいと思います。よろしくお願いします。
参考文献:Claris FileMaker 公式トレーニング教材 から、「FileMaker Master Book 初級編」 等を参考にしています
https://content.claris.com/fmb19_reg-ja