第91回 「自動サイズ変更オプション」の「アンカー」を外してみる
こんばんは。エヌ・ケイ・カスタマイズの大村です。
先日3月13日の日曜日は、サッカーJ3、鹿児島ユナイテッドFCの開幕戦を応援するために、白波スタジアムに行ってまいりました。
メンバーがガラリと替わった今年の鹿児島ユナイテッドFC、うーん、勝ちきれなかったのは残念でしたが、弊社は今シーズンもオフィシャルスポンサーとして、鹿児島ユナイテッドFCを全力応援して参ります‼️
さて、今回もレイアウト表示ついて学んでいきましょう。
今回は、[自動サイズ変更オプション] の [アンカー] を外した時の動きを確認してみます。
以下の記事は、Claris FileMaker 関数・スクリプトガイド(バージョン 19 対応)より、
Claris FileMaker 公式トレーニング教材
「4.レイアウトを画面にピッタリ収める(783ページ)」を元に掲載しています。
この文献から、レイアウトモードでの自動サイズ調整のアンカーの設定とブラウズモードでの表示について学びました。文献の執筆者、関係者の方々に深謝いたします。
なお、このブログ記事の趣旨は、弊社所属スタッフの Claris FileMaker 学習の成果を公開することを目的とし、同時に、参考文献の内容の紹介に資するものであることを Claris International Inc. が確認しています。
目的
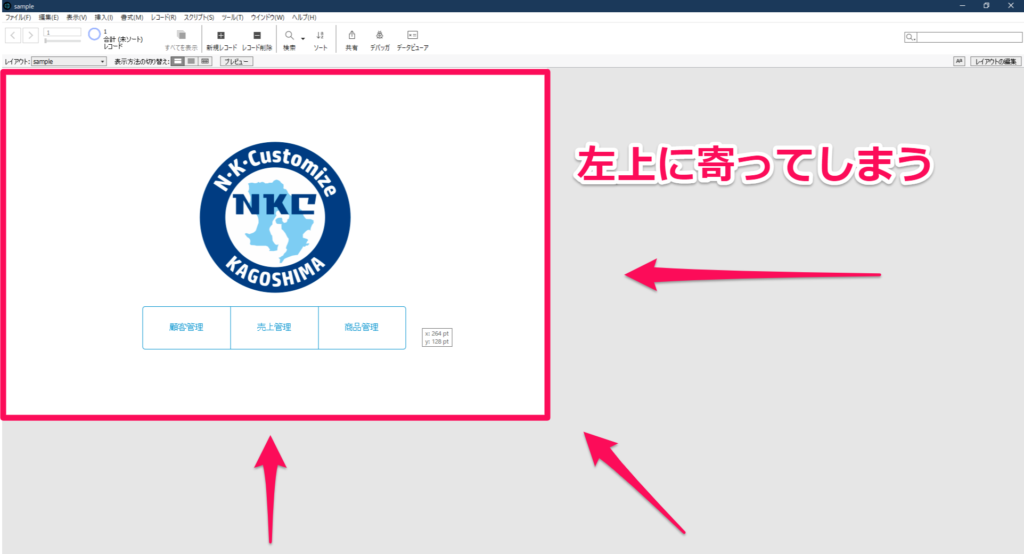
目的は、オブジェクトをレイアウトの中心に表示させるため、です。
例えばデスクトップPCのような、大きなディスプレイで全画面表示にしたときに、左上に寄ってしまうことがあるじゃないですか。これって、ちょっと悔しい。しかも、グレーの余白付きです。

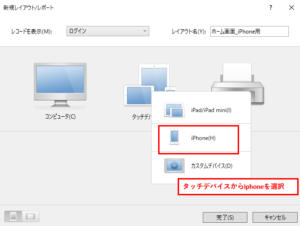
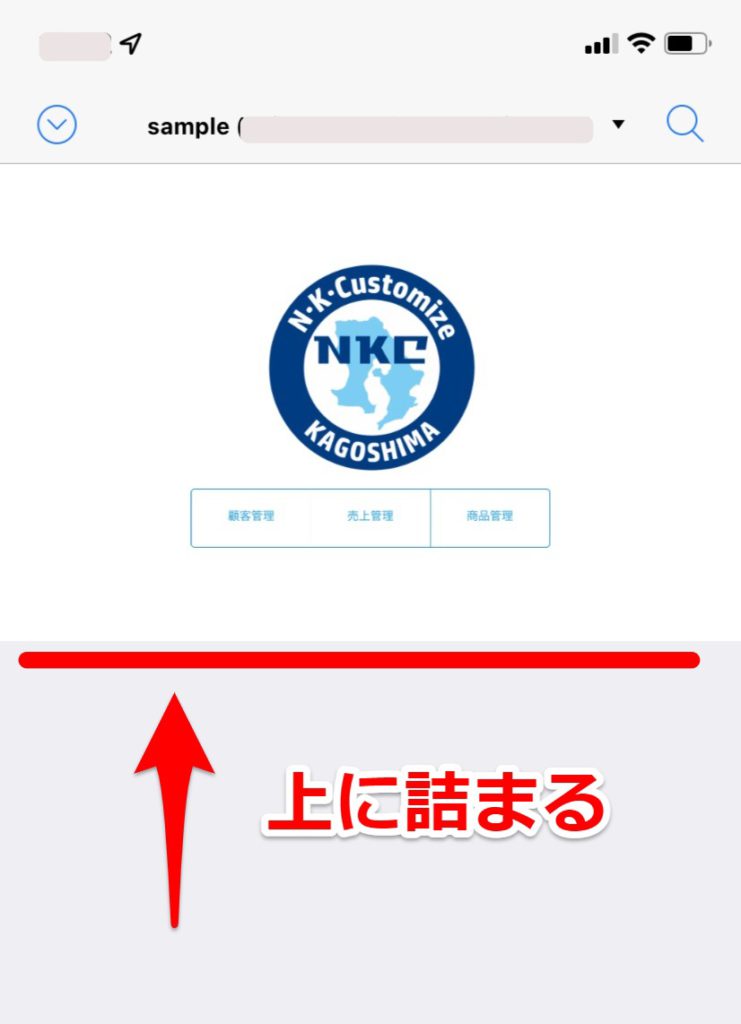
逆に、Claris FileMaker Go を使って、iPhone などの小さい画面で開いてみます。
すると、画面に収まってはくれます。でも、上に詰まってしまったり。ちょっと悔しい。

アンカーを外してみる
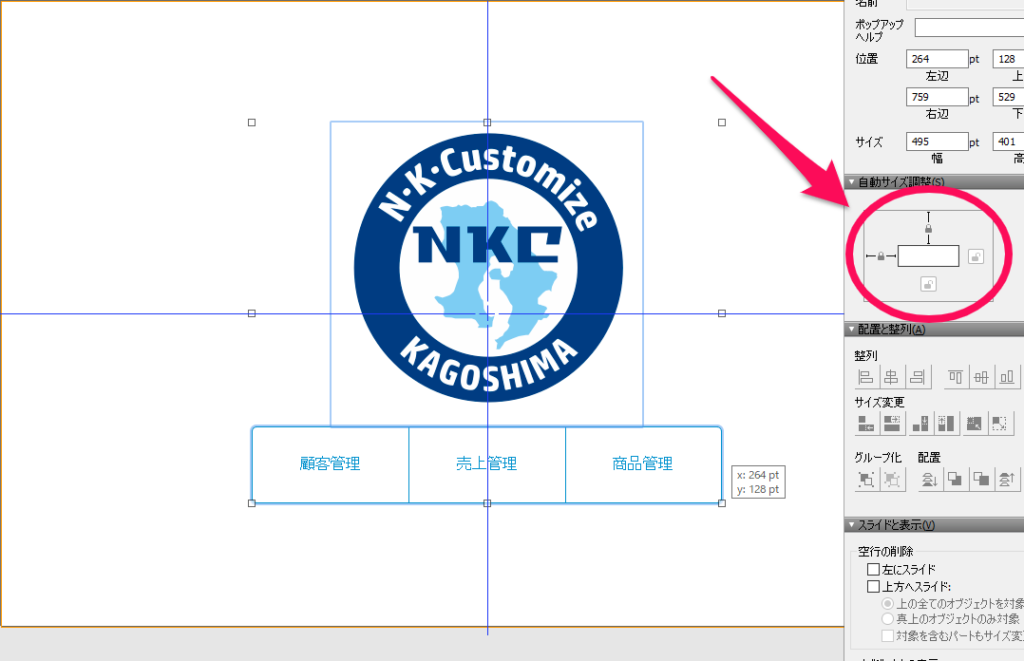
そこで、「アンカー」を確認してみましょう。
インスペクタの [位置] タブの[自動サイズ調整]を確認します。初期設定では、[自動サイズ調整]のアンカーが上と左に入っていると思います。

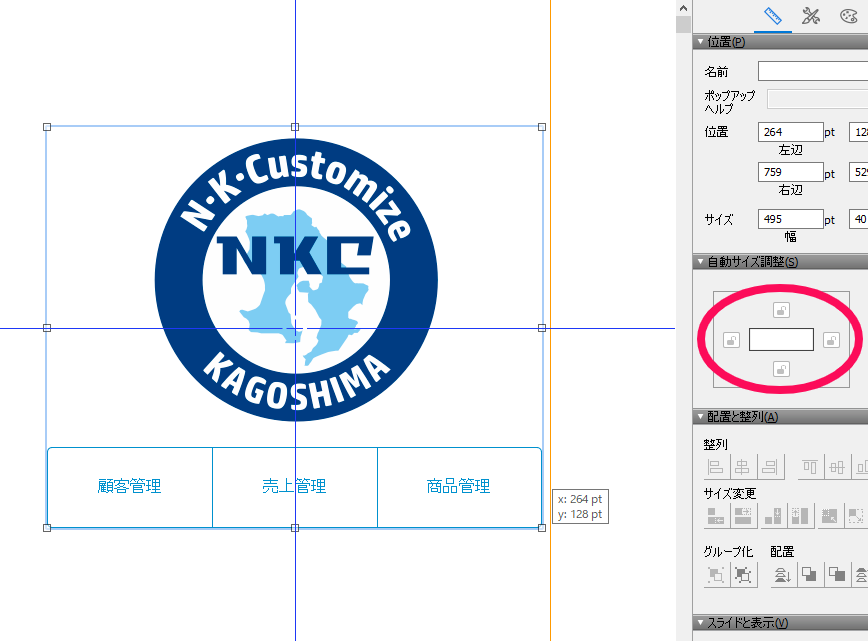
すべてのアンカーを外してみます

さて、どのように表示が変わるでしょうか。
結果
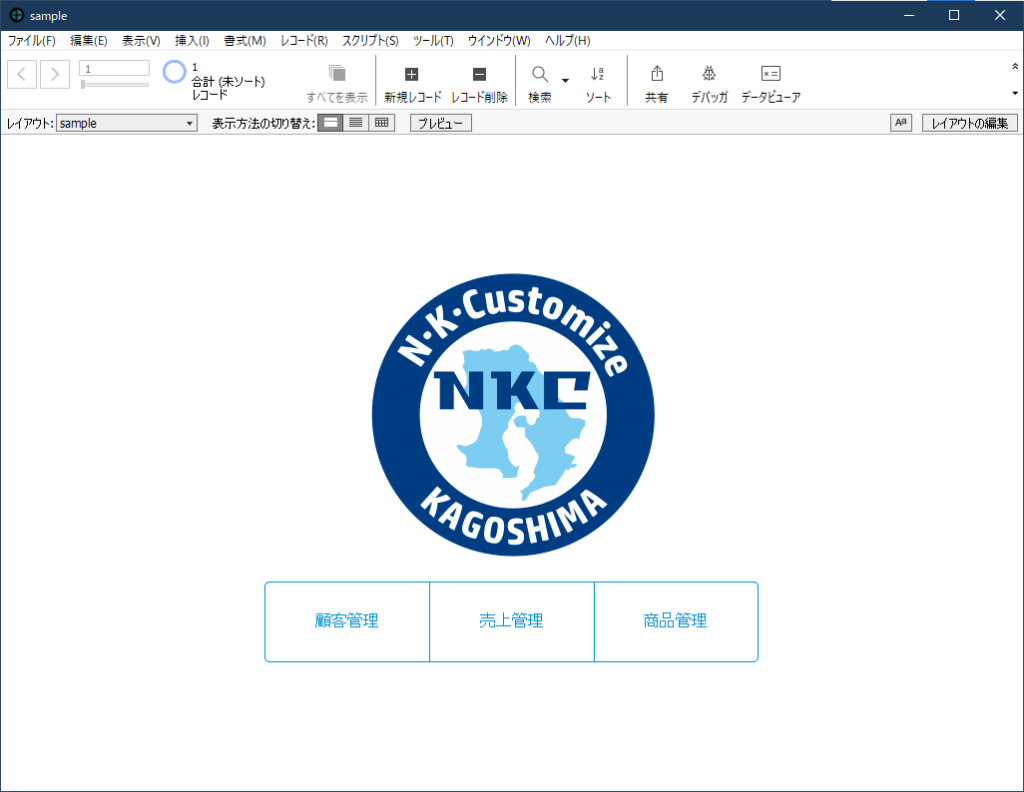
うまいこと、自動調整されて、中央に配置されています。
グレーの余白もありません。

iPhone でも、自動調整されています。自動で縮小されるんですね。

まとめ
アンカーを外すことで、なかなかフレキシブルに表示されるようです。
こういう動きをすることは、しっかり把握して有効活用いたしましょう。
とはいえ、iPhone と PC のように解像度が違いすぎる場合は、やっぱり、それぞれのレイアウトを用意した方が良いかもしれません。
それでは、来週もよろしくお願い致します。
参考文献:
Claris FileMaker 公式トレーニング教材 から、「Claris FileMaker 関数・スクリプトガイド」 等を参考にしています
https://content.claris.com/fmb19_reg-ja