まずExmentでシステムを作ってみよう
おはようございます。こんにちは。こんばんわ。
エヌ・ケイ・カスタマイズの 泉 です。
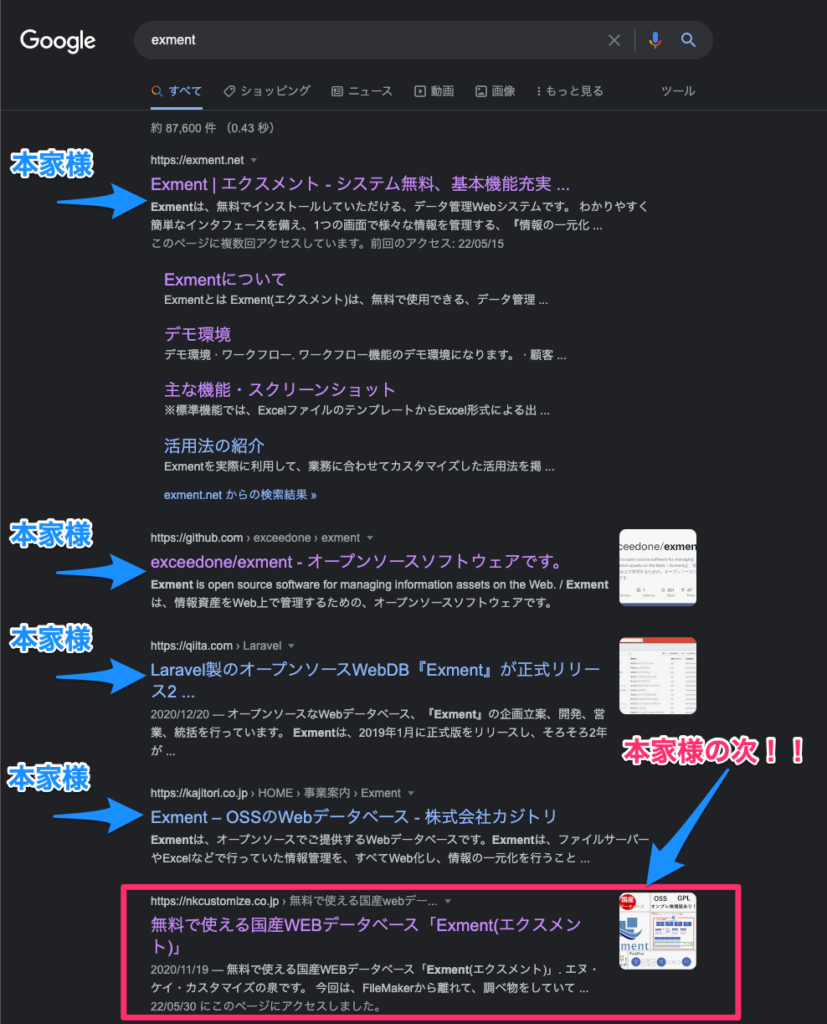
うれしいことに、Googleで「exment」を検索すると、本家様の次に私のブログ記事がヒットしております!!

ただ、過去(2020年)の記事がヒットすると、検索した人が
『Exmentってもう枯れてる?』
と勘違いしてしまうかもしれません!!
全くそんなことはありません!!
もっと、沢山記事をアップして、このすばらしいExmentを布教していきたいと思います!!
これまでのブログを振り返って、、、
Exmentに出会った興奮から、『これは布教せねば』という勝手な使命感に駆られ
今年1月から、月イチでブログをアップしています。
ふと、振り返ってブログの内容を見てみると
- Claris FileMakerとExmentの連携 ← かなりニッチなターゲットにしか刺さらない
- Exmentの面白い機能 – 第1回 ← マニアック過ぎて刺さるか計測不能
- Exmentの面白い機能 – 第2回 ← マニアック過ぎて刺さるか計測不能
- Exment Ver4.0.0 リリース ← 既に利用している人には刺さるかな
・・・ちょっと、やってしまった感がありますね😅
ターゲットをガン無視して、自分の思いの丈をぶちまけた感が否めません。
大いに反省すべき事案です!!
そこで、今回は、実際にExmentでシステムを作るながれを解説したいと思います。
Exmentでシステムを作ってみよう(顧客管理システムの場合)
『Exmentでシステムを作ってみたい』
と思っている方々は、恐らく
『ノーコード、ローコードだから、
プログラマーでなくてもシステムが作れる』
というイメージを持たれているはずです。
そのイメージは正しいです。
ただ、当然ですが頭の中に思い浮かべるだけでシステムができるわけではありません。
何かしら、手を動かさなければシステムはできません。
以下に、Exmentで「顧客管理システム」を作るケースを例にとって、基本的な流れを解説します。
1. Exmentの環境を作る(いきなり割愛)
さっそく、出鼻をくじく見出しで申し訳ありません🙏
なぜ割愛かというと、環境作る解説だけでブログ1本書けるボリュームだからです。
環境の作り方は、本家様の以下のページに解説がありますので、そちらを参考になさってください。
Exment – サーバー設定
https://exment.net/docs/#/ja/server
ちなみに、私は以下の環境構築の実績があります。
もしくは、本家様が提供している デモサイト がありますので、
そちらで試してみてください。
2. テーブルを作る
顧客管理システムを作りますので、まずは顧客の情報をシステムに登録できるようにする必要があります。
Exmentでは、「データを格納する、溜め込む器」を テーブル(カスタムテーブル) と言います。
他のWEBデータベースでは「モジュール」と言ったりするものもありますが、
最近は、Microsoft Excelが日常に浸透しているせいか、
テーブル = 表 = データの一覧
という感じでイメージしやすくなっている気がします。
それじゃ、テーブルを作りましょう!!
と言いたいところですが、少しショートカットします。
というのも、Exmentには「テンプレート」という、簡易的なシステムの「雛形」が用意されています。
用意されているテンプレートの中に「顧客管理システム」のテンプレートがありますので、
それを利用したいと思います。
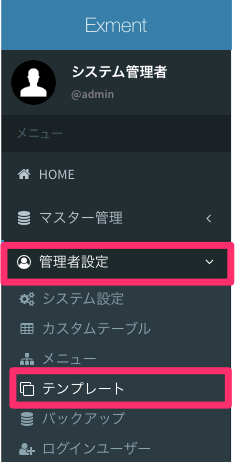
- Exmentに管理者権限でログインします。
- 画面右ペインのメニューで [管理者設定] > [テンプレート] をクリックします。

- テンプレート画面を下にスクロールし「テンプレート – インポート」セクションで、[顧客管理]をクリックして選択したら、「保存」ボタンをクリックします。

以上です。
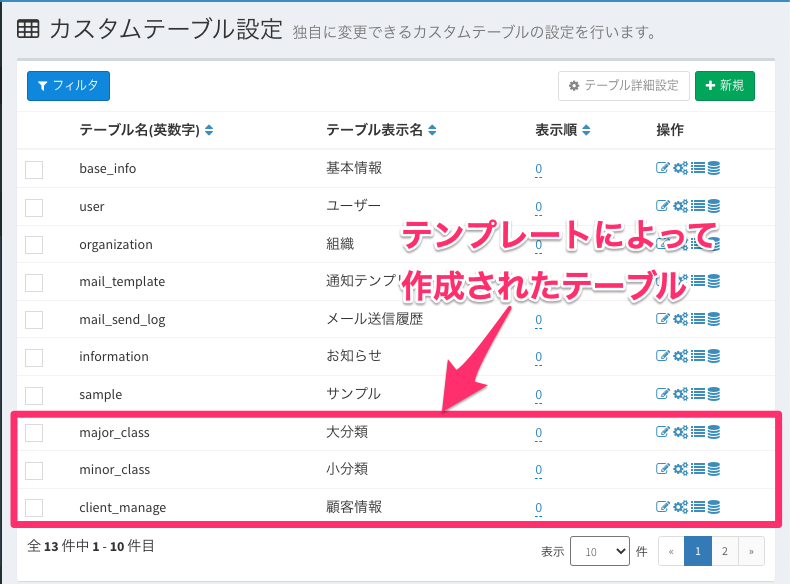
上記手順で作成されたテーブルを、メニューの[管理者設定] > [カスタムテーブル]で確認してみましょう。
下図のとおり、「大分類」、「小分類」、「顧客情報」という3つのテーブルが作成されています。

3. 列を作る
Exmentでは、「データを構成する要素、項目を格納する器」を 列(カスタム列) と言います。
Claris FileMakerや、別のWEBデータベースでは「フィールド」と言ったりします。
カスタム列には、「列種類」という設定項目があり、
- 列種類:1行テキスト → 1行のテキストボックスが表示される
- 列種類:複数行テキスト → 複数行のテキストボックスが表示される
- 列種類:日付 → 日付が入力できるテキストボックスが表示される
といった感じで、要素、項目の内容に応じた種類を指定することができます。
「列種類」の種類毎に、さらに細かい設定が可能ですが、詳しくは本家様の以下のページに解説がありますので、そちらを参考になさってください。
Exment – カスタム列管理
https://exment.net/docs/#/ja/column
それじゃ、列を作りましょう!!
と言いたいところですが、実はテーブルと一緒に列も作られています。
メニューの[管理者設定] > [カスタムテーブル]で確認した「顧客情報」というテーブルの列を見てみましょう。
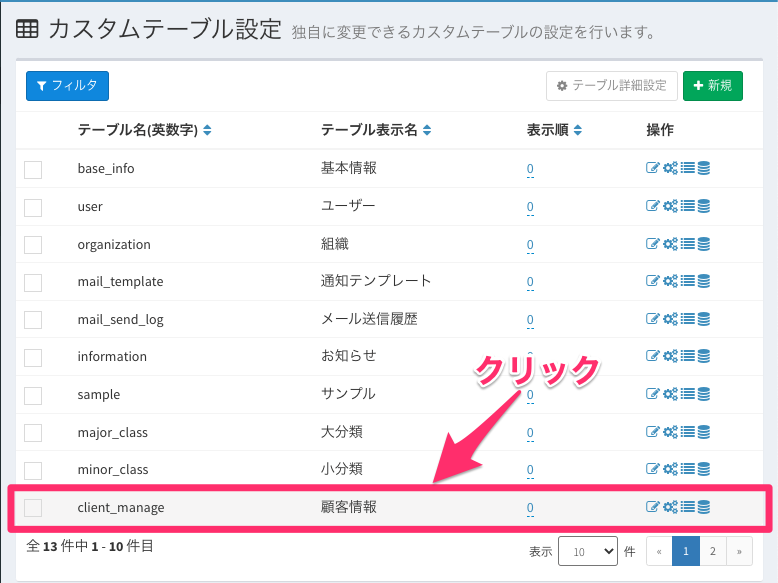
- カスタムテーブル設定画面で、「顧客情報」の行をクリックします。

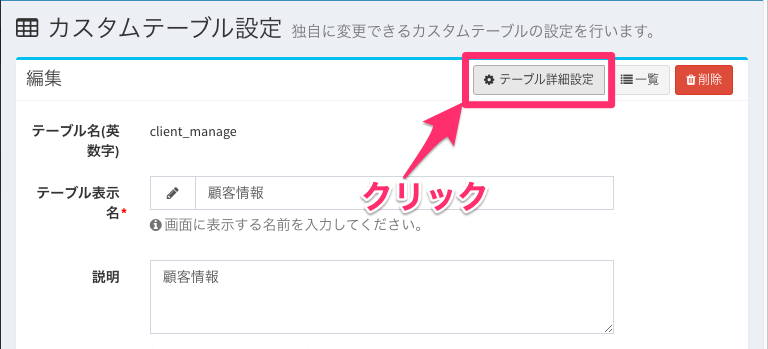
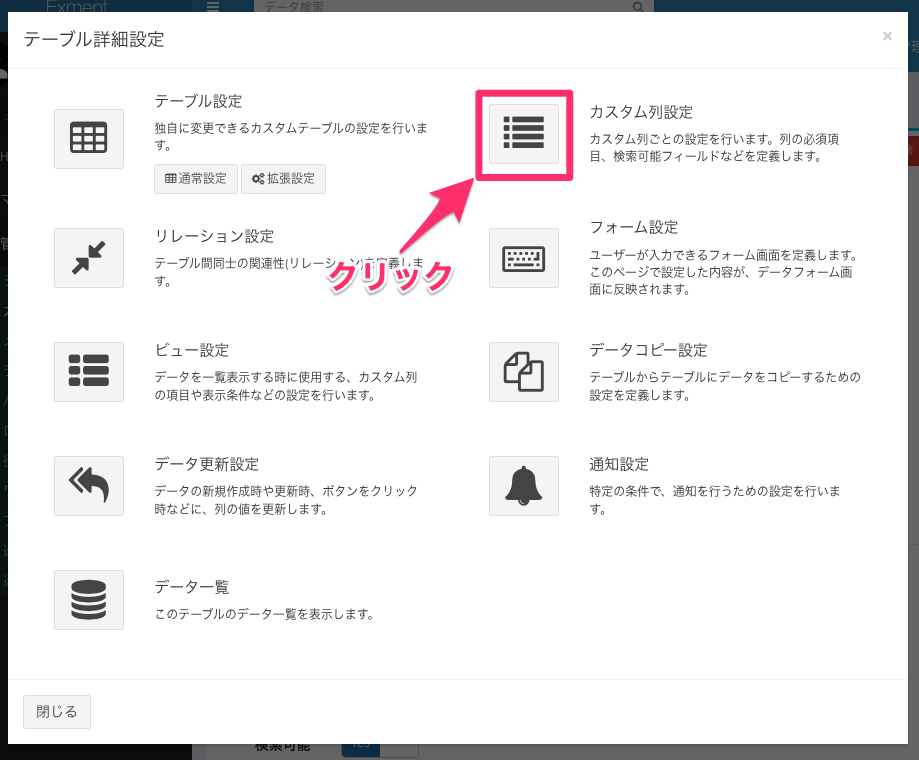
- 画面右上の「テーブル詳細設定」ボタンをクリックします。

- ポップオーバーしたメニュー画面の「カスタム列設定」をクリックします。

- カスタム列設定画面が表示されます。

以上です。
顧客情報テーブルのカスタム列設定画面を見ると
- 10個の列で構成されている
- 顧客の基本情報の項目とは別に「大分類」「小分類」という項目がある
といったことが読み取れます。
詳しくなると、一覧の列([必須]や[検索インデックス]など)の設定値から、より情報を読み取ることができますが、それはまた別の機会で
4. ビューを作る
Exmentでは、「データの一覧で表示する設定」を ビュー(カスタムビュー) と言います。
Claris FileMakerや別のWEBデータベースでは「リスト」「リスト形式」「リスト表示」と言ったりします。
ただ、Exmentのビューは、単に一覧表示するだけの設定ではなく、「集計ビュー」や「カレンダービュー」といった加工した一覧表示の設定、「条件ビュー」といったシステム内で条件に利用するための設定と、複数種類のビューを設定することができます。
これも、詳しくは本家様の以下のページに解説がありますので、そちらを参考になさってください。
Exment – カスタムビュー
https://exment.net/docs/#/ja/view
それじゃ、ビューを作りましょう!!
と言いたいところですが、実はテーブルと一緒にビューも作られています。
メニューの[管理者設定] > [カスタムテーブル]で確認した「顧客情報」というテーブルのビューを見てみましょう。
- カスタムテーブル設定画面で、「顧客情報」の行をクリックします。
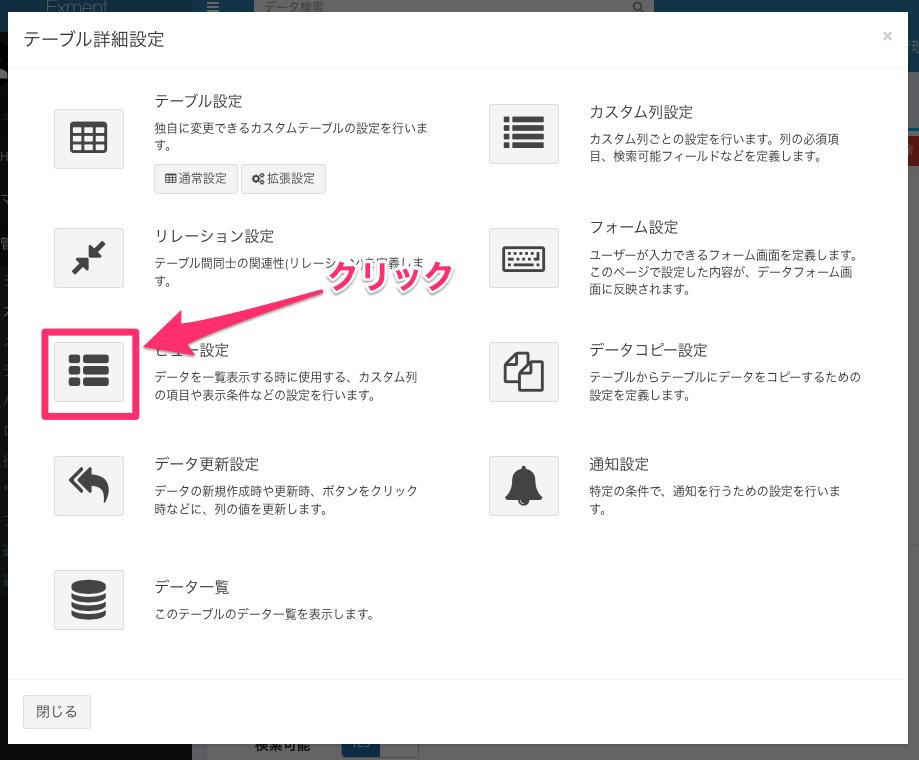
- 画面右上の「テーブル詳細設定」ボタンをクリックします。
- ポップオーバーしたメニュー画面の「ビュー設定」をクリックします。

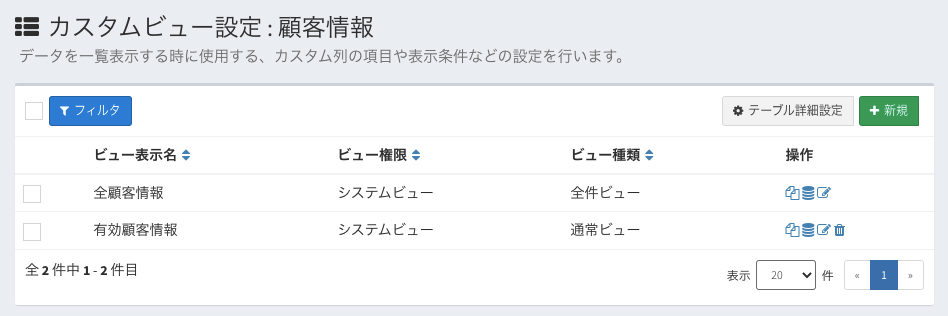
- カスタムビュー設定画面が表示されます。
表示された一覧で[ビュー表示名]=有効顧客情報の列をクリックします。
- クリックされた有効顧客情報のビューの設定画面が表示されます。

以上です。
有効顧客情報のビューの設定画面を見ると
- [表示列選択]の内容から、一覧表示時に6列表示される
- [データ表示条件]の内容から、有効フラグ=YESのデータのみが表示される
といったことが読み取れます。
他にも設定項目はあるのですが、それはまた別の機会で
5. フォームを作る
Exmentでは、「データを詳細表示、編集表示する設定」を フォーム(カスタムフォーム) と言います。
Claris FileMakerや別のWEBデータベースでは「レイアウト」と言ったりします。
Exmentでは、単なるフォームの設定だけでなく、データの内容によって表示するフォームを切り替える「フォーム優先順位設定」、Exmentのシステムにログインできない外部ユーザーが利用できる「公開フォーム」といった機能があります。
これも、詳しくは本家様の以下のページに解説がありますので、そちらを参考になさってください。
Exment – カスタムフォーム
https://exment.net/docs/#/ja/form
それじゃ、フォームを作り、、、
『安心してください。できてますよ』
そうです。フォームもテーブルと一緒に作られています。
メニューの[管理者設定] > [カスタムテーブル]で確認した「顧客情報」というテーブルのフォームを見てみましょう。
- カスタムテーブル設定画面で、「顧客情報」の行をクリックします。
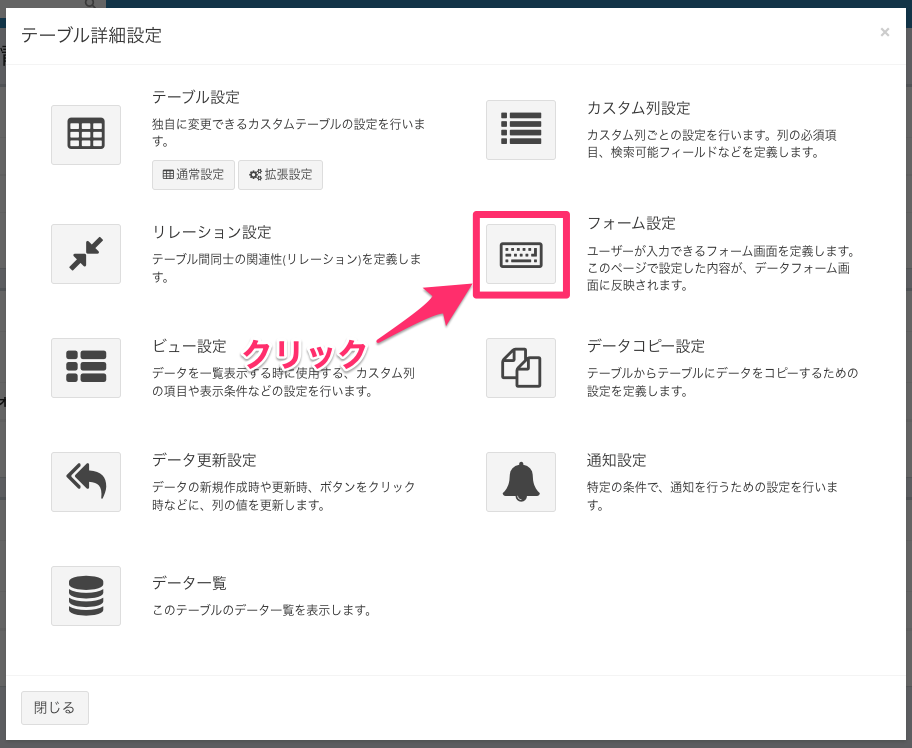
- 画面右上の「テーブル詳細設定」ボタンをクリックします。
- ポップオーバーしたメニュー画面の「フォーム設定」をクリックします。

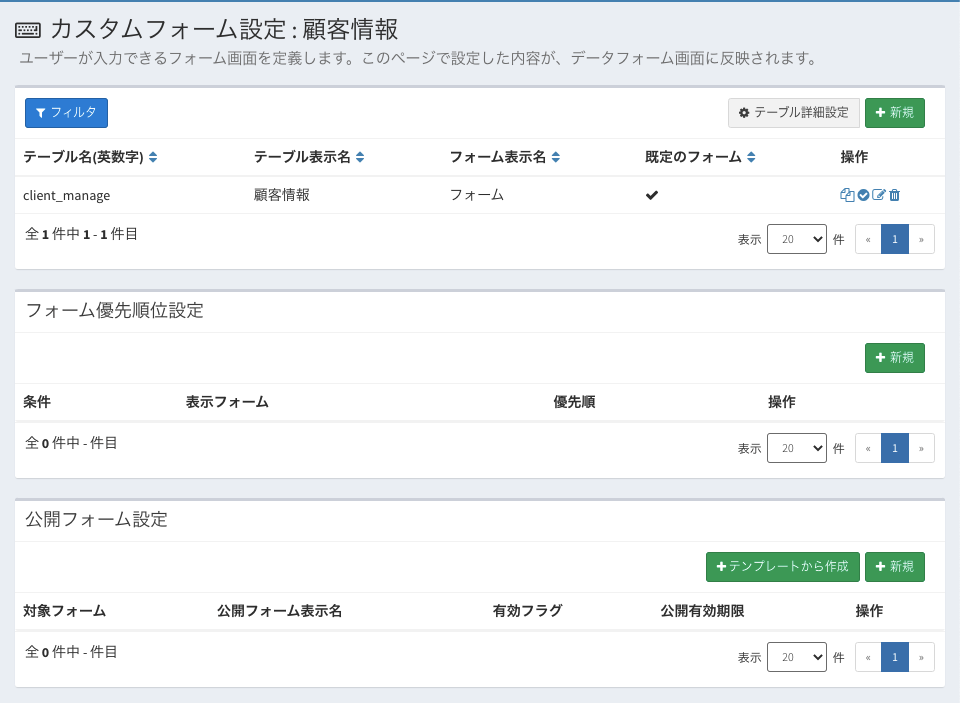
- カスタムフォーム設定画面が表示されます。
一覧の[フォーム表示名]=フォームの行をクリックします。
- クリックしたフォームの設定のカスタムフォーム設定画面が表示されます。

以上です。
フォームのカスタムフォーム設定画面を見ると
- 顧客情報に設定された全ての「列」が縦一列に表示されている
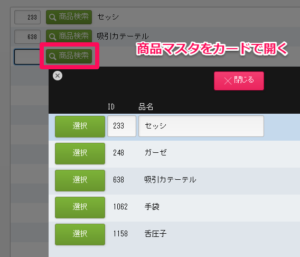
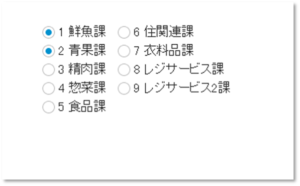
- [小分類]に「関連絞り込み」の設定がされている
といったことが読み取れます。
各列の横にある歯車のアイコンをクリックすると、より細かな設定項目があるのですが、それはまた別の機会で
まとめ
お気づきでしょうか。
実は、ここまで「2. テーブルを作ろう」でテンプレートをインポートしたこと以外、設定らしい設定は何もしていません。
そうなんです。
今回使用した顧客差管理テンプレートは「テーブルの設定」「列の設定」「ビューの設定」「フォームの設定」が全て済んでいるのです。
ただ、汎用的な項目や見た目の設定しかありません。
つまり、『下味』しかついていない料理のようなものなので、必要に応じて『味付け』と言う名の追加の設定は必要です。
このままでもデータの登録、一覧表示はできますので、是非、試してみてください。
そして、安定の月マタギギリギリ🤣
次回の更新をお楽しみに〜