第35話 レイアウトの種類とツール(2)
エヌ・ケイ・カスタマイズの沖田でございます。前回はレイアウトのタイプの種類についてご紹介してきました。
今回は、レイアウトモードにおける操作メニューについて確認をしていきたいと思います。
以下の記事は、FileMaker Master Book 初級編(バージョン 19 対応)より、
Claris FileMaker 公式トレーニング教材
「9.1.2 レイアウトモードの基本ツール(196ページ)」を元に掲載しています。
この文献から、レイアウトモードの各種ツールについて学びました。文献の執筆者、関係者の方々に深謝いたします。
なお、このブログ記事の趣旨は、弊社所属スタッフの FileMaker 学習の成果を公開することを目的とし、同時に、参考文献の内容の紹介に資するものであることを Claris International Inc. が確認しています。
レイアウトモードの操作メニュー
レイアウトオブジェクトを操作するコマンドは、これから紹介するツールとは別に、メニューにも用意されています。迷ったときは、メニューから操作するという方法もあります。
主なメニュー
・ [ 挿入]メニュー:各種レイアウトオブジェクトをレイアウト上に置く
・ [ 書式]メニュー:選択したオブジェクトに対する書式や機能の設定
・ [ レイアウト]メニュー:レイアウト全般に関する設定
・ [ 配置]メニュー:選択レイアウトオブジェクトの整列、等間隔配置、サイズの変更の設定
レイアウトモードの基本ツール
さまざまなレイアウトオブジェクトを配置、操作、デザインするためのツールと、それをサポートする定規、グリッド、ガイドおよびダイナミックガイド、および画面ステンシルなどが用意されています。

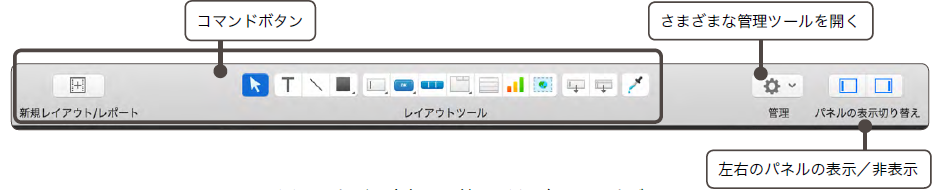
図 レイアウトモードのステータスツールバー

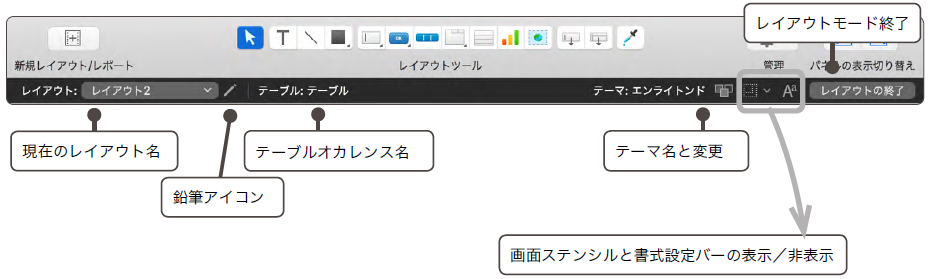
図 レイアウトモードのレイアウトバー
画面ステンシル
iPad、iPhone、パソコンまたは任意の画面解像度に合わせた画面の推定表示領域(縦横サイズ)のガイドを表示します。オンにしておくとレイアウトモードではどのレイアウトでも表示されます。
※複数の画面ステンシルを表示させることも可能です。iphone用のレイアウトなど作成する上で、画面が小さい場合には、メニューバーの表示→拡大表示で、画面を大きく表示することができるので、作業効率が挙がります。
さらに、画面の左右にもツールが用意されています。ステータスツールバーの「パネルの表示切り替え」をクリックし、左右のパネルが表示されるのを確認します。

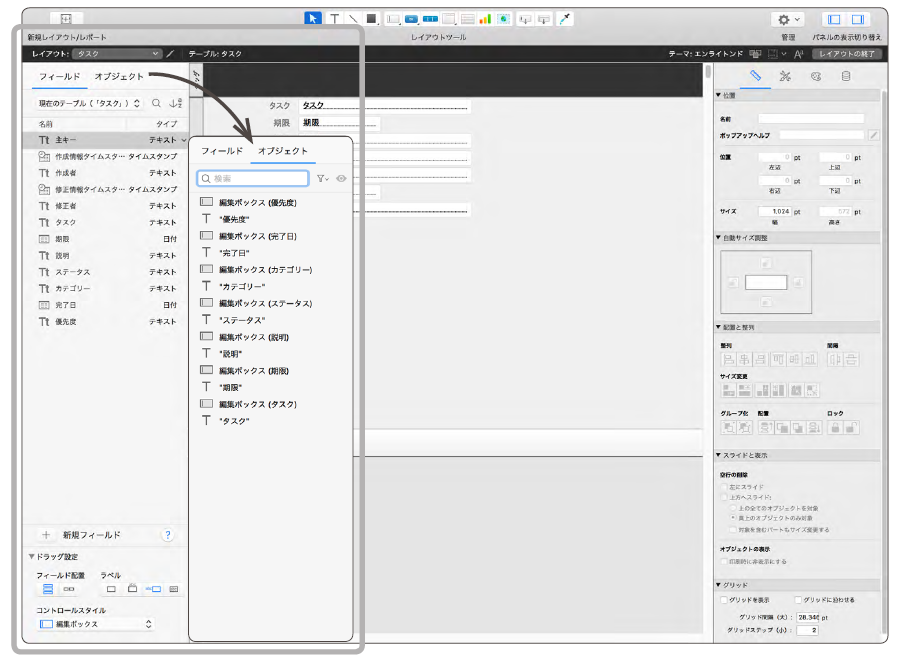
図 レイアウトモードの左右のパネルを表示(左パネル)
左パネル:フィールドタブ
フィールドの配置、設定するための専用のツールです。ここからもフィールドを作成することができます。まとめて選択、配置するときに便利に使えます。また、フィールドの配置時、フィールド名(レイアウトオブジェクト的には「ラベル」と呼びます)の位置とコントロールスタイルを指定できます。
左パネル:オブジェクトタブ
レイアウト上に配置されているレイアウトオブジェクトを一覧で表示しています。
クリックすると、目的のレイアウトオブジェクトを選択できます。次のようなことが可能です。
・ レイアウトオブジェクトのタイプ(種類)によるフィルタ(絞り込み表示)
・ フィールド名やオブジェクトの名前などによるフィルタ(絞り込み表示)
・ 一覧の行を上下に移動すると、レイアウトオブジェクトの重なり順を変更できる
・ レイアウトオブジェクトを表示/非表示にする(レイアウトモードのみ有効)

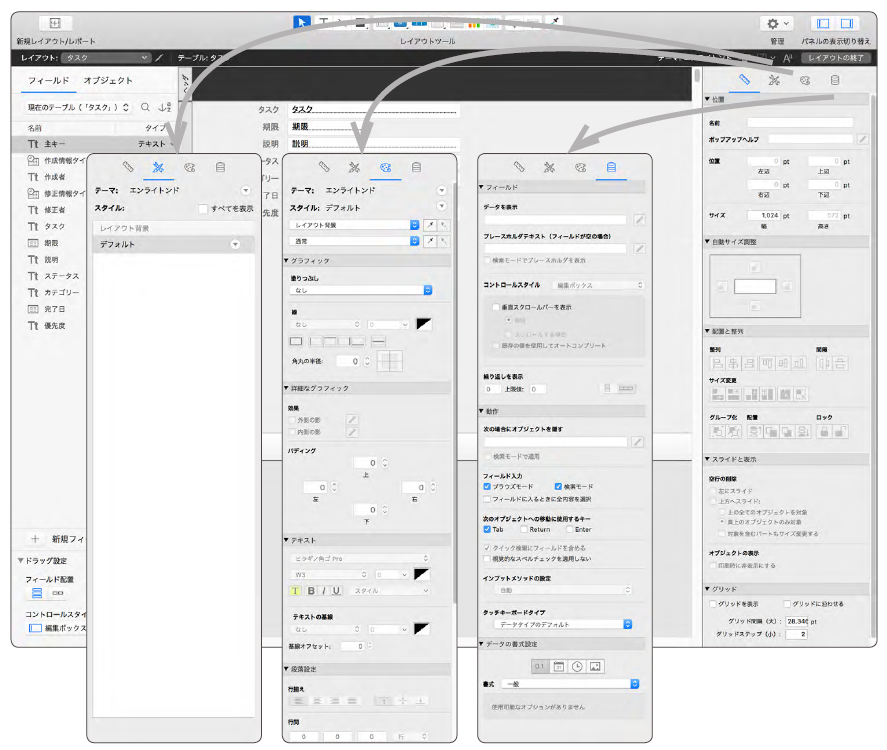
図 レイアウトモードの左右のパネルを表示(右パネル)
右パネル:インスペクタ
とても便利に使えるツールです。選択した1 つ、あるいは複数のレイアウトオブジェクトに対して情報の表示や各種設定をおこなうことができます。4 つのタブがあります。
[位置]
4つのタブの内の一番左のタブになります。選択しているオブジェクトの位置、自動サイズ調整、配置と整列、スライドと表示、グリッドがあります。スライドと表示は印刷時に使用するものです。
[スタイル]
4つのタブの内の左から2番目のタブになります。レイアウトにはテーマが割り当てられています。各テーマは選択したオブジェクトのタイプごとにスタイルが用意されています。スタイルはカスタマイズすることや別の名前で保存する事もできます。
[外観]
4つのタブの内の左から3番目のタブになります。各オブジェクトのカラーやフォントなどの見た目のデザインをカスタマイズします。
[データ]
4つのタブの内の一番右のタブになります。フィールドやデータに関する動作や表示の設定をおこないます。
※レイアウトにフィールドを割り当てた後は、インスペクタで、見た目や書式、配置の調整等を行うことが多くなってきますので、各タブでどのような機能があるかを把握していると便利になります。インスペクタは、パネルではなく別のウインドウとして表示することが可能です。レイアウトモードで、[表示]-[インスペクタ]-[新規インスペクタ]メニューを選択します。
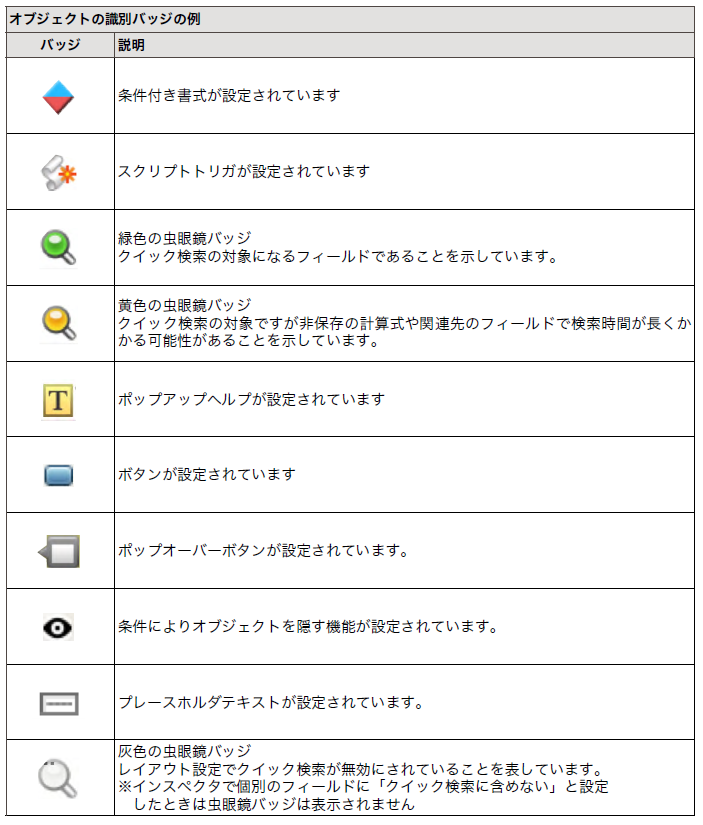
レイアウトオブジェクトの識別バッジ
レイアウトモードで[表示]-[オブジェクト]-[ボタン]メニューを選択すると、ボタンオブジェクトの右下に小さい水色の四角が表示されます。これは「識別バッジ(アイコン)」です。
バッジの上にマウスを持っていくと、その設定内容がポップアップヘルプで表示されます。この他にも条件付き書式、ポップアップヘルプなどが設定されていることが一目で解るようにいくつかのが用意されています。またクイック検索の対象かどうかも解るようになっています。
これらのバッジを表示するには、レイアウトモードで、[表示]-[オブジェクト]メニューで表示するバッジのタイプを選択します。主なバッジと機能は次表のとおりです。

図 オブジェクトの識別バッチ
※Appを開発していくと、フィールドの数も多くなったり、条件付き書式やスクリプトトリガなども使用してくる機会が多くなってきます。
識別バッチを有効にすることで、どのフィールドにどのような割り当てがされているかを視覚的に確認することができます。
今回は、レイアウトモードの操作メニューについて説明を行いました。特にインスペクタはAppを作成する上で必須で関わってくる部分でもありますので、全部をすぐに覚えていくのは大変ですが、頑張っていきましょう。次回もよろしくお願いします。
参考文献:Claris FileMaker 公式トレーニング教材 から、「FileMaker Master Book 初級編」 等を参考にしています
https://content.claris.com/fmb19_reg-ja