第44話 レイアウトの見栄えを整理する
エヌ・ケイ・カスタマイズの沖田でございます。鹿児島でも桜が咲いてきたりと春を感じる季節になってまいりました。
今回は、Appのレイアウトの見栄えについて、学んでいきましょう。
以下の記事は、Claris FileMaker Master Book 初級編(バージョン 19 対応)より、
Claris FileMaker 公式トレーニング教材
「10.5 テーマを変える(226ページ)」を元に掲載しています。
この文献から、レイアウトの整理の仕方について学びました。文献の執筆者、関係者の方々に深謝いたします。
なお、このブログ記事の趣旨は、弊社所属スタッフの Claris FileMaker 学習の成果を公開することを目的とし、同時に、参考文献の内容の紹介に資するものであることを Claris International Inc. が確認しています。
テーマを変える(タスク詳細)
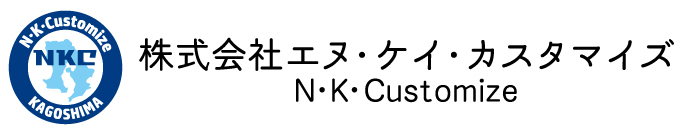
前回、学習したレイアウトをもとに、いろいろなテーマを確認していきます。以下のレイアウトを元にテーマを変更していきましょう。テーマの変更方法は次のとおりです。

(1) 「タスク詳細」レイアウトでレイアウトモードに切り替えます。
(2) テーマを変更します。
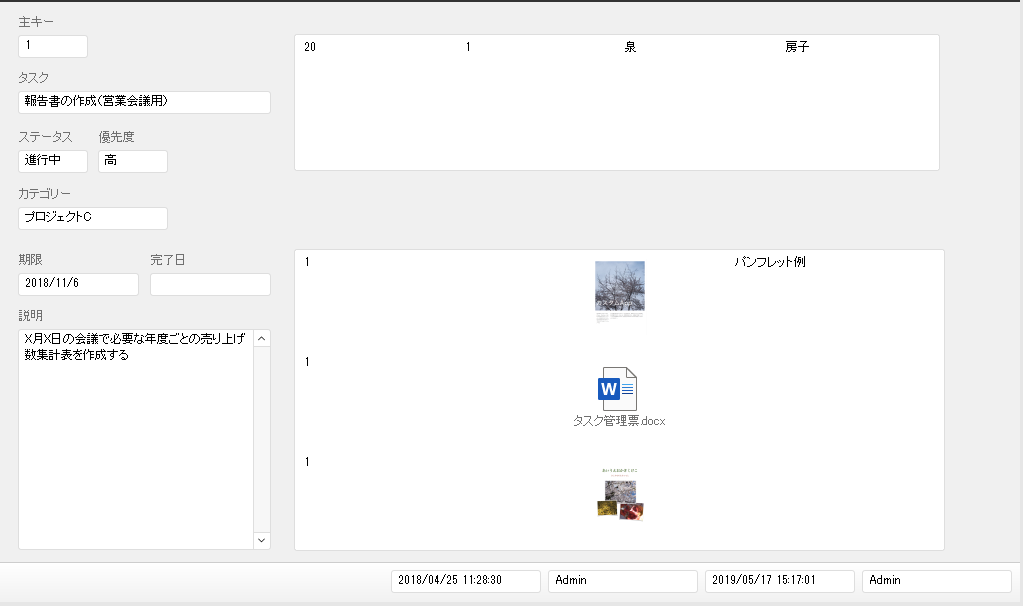
a. レイアウトツールバーの[テーマ変更]アイコンをクリックします。

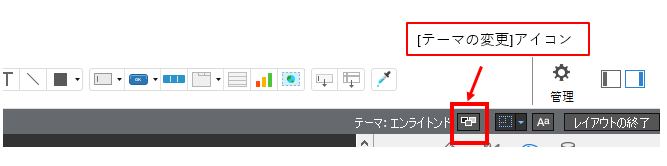
b. [テーマの変更]ダイアログが表示されます。
c. 「ソフィスティケーテッド」を選択します。
d. [OK]ボタンをクリックします。
(3) レイアウトを保存してブラウズモードで表示を確認します。

Claris FileMakerでは他にもいろいろなテーマが用意されております。テーマを変更するだけでもAppの印象は変わりますので、いろいろ試してみてはいかがでしょうか。続いては、項目を整理してきましょう。
項目を整理する
レイアウトにフィールドやポータルをどんどん並べていくと画面が雑然としてしまいます。
今回使用しているタスク詳細レイアウトには、複数のテーブルの情報が配置されていて、入力もおこなえます。
・ タスク → タスクの情報を入力する
・ 割り当て(担当者) → タスクの担当者を割り当てる
・ 添付ファイル → タスクの添付ファイルを入力する
レイアウトの項目配置は、ユーザにどのように使用されるかを考えて見やすいように整理します。
今回の各テーブルのフィールド数は少ないので、すぐに項目を分類してわかりやすく並べ替えられます。しかし、沢山のフィールドがある場合には注意が必要です。
すべての項目をレイアウトに並べたくなるかもしれませんが、場合によっては次のようなことが起こります。
・レイアウトに全項目を配置したけれど、すごく小さいフォントサイズでないと配置ができなかった。
・ 項目が多すぎて見づらいけれど、画面を大きくするとパソコンのモニタよりも大きくなってしまう。
本当に全項目を『いつも見ていたい』ですか?必要な項目だけが見えていればよいのでは?ワンクリックで他の項目が表示されれば便利かもしれません。
Claris FileMaker Pro Advanced にはレイアウトの内容を整理して見やすくするためのレイアウトオブジェクトが用意されています。その中から「タブコントロール」と「スライドコントロール」を確認してきましょう。
タブコントロール
タブコントロールは、1 つの場所に複数の重なった同じサイズの四角いパネルを置いて、そのパネルの上にフィールドなどが配置されているものと思ってください。実際に作成していきましょう。
(1) 「タスク詳細」レイアウトでレイアウトモードに切り替えます。
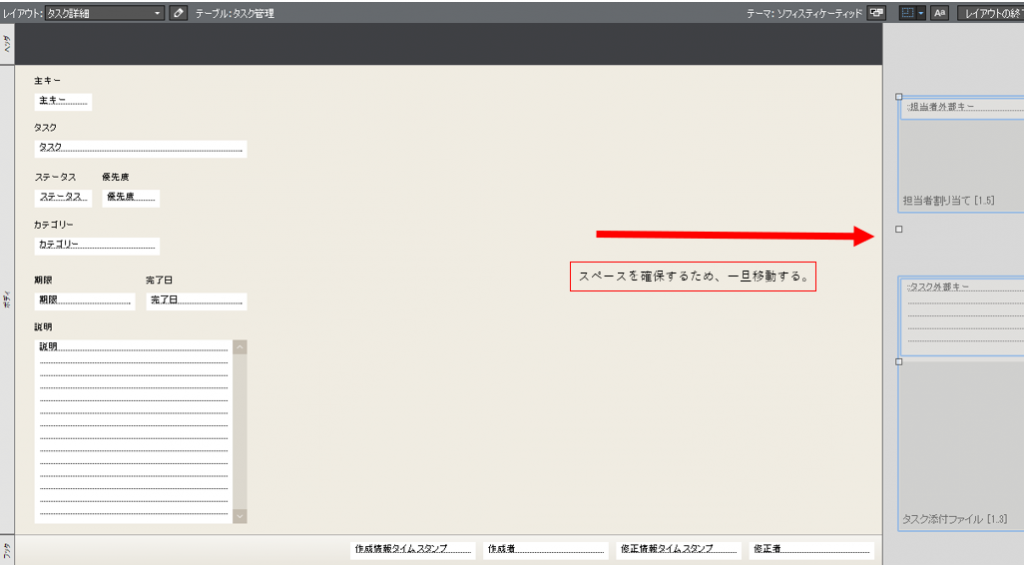
(2) タブコントロールが配置しやすいように2 つのポータルをエリアの外に配置します。

(3) タブコントロールを作成します。
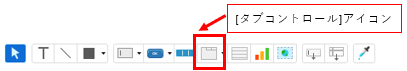
a. [タブコントロール]アイコンをクリックします。
b. タブコントロールを配置したい位置でドラッグして大きく□を描くようにします。
c. マウスボタンを離すと[タブコントロール設定]ダイアログが表示されます。

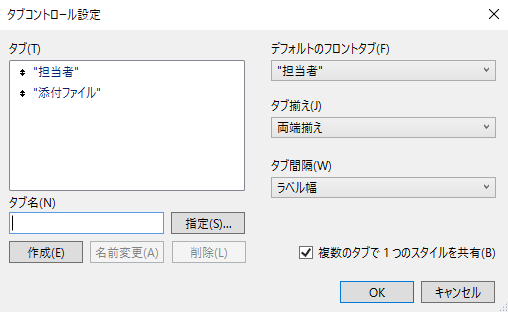
(4) タブコントロール設定画面が開きますので、設定をします。
a. [タブ名]で「担当者」と入力して[作成]をクリックします。
b. 同じようにして「添付ファイル」も[作成]します。
c. [デフォルトのフロントタブ]は、「担当者」を選択します。
d. [タブ揃え]は、「両端揃え」を選択します。
e. [タブ間隔]は、「ラベル幅」を選択します。
f. [OK]をクリックします。

(5) タブコントロールがレイアウトに配置されます。
(6) それぞれのタブに、移動しておいたポータルを戻します。
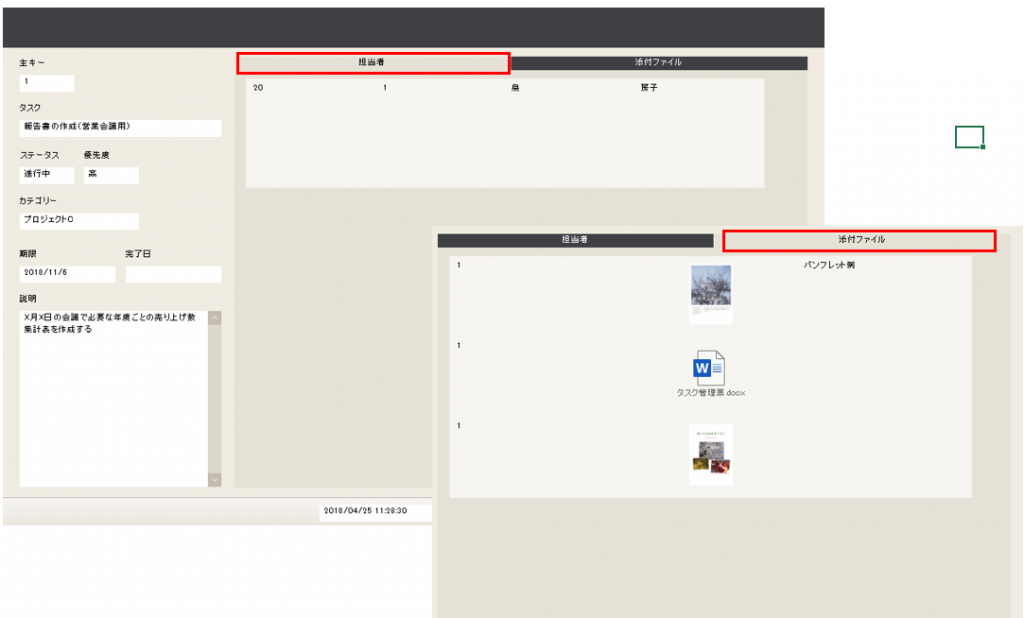
(7) レイアウトを保存してブラウズモードに切り替えて動作を確認します。
(8) タブコントロールのタブ部分をクリックするとパネルが切り替ります。

スライドコントロール
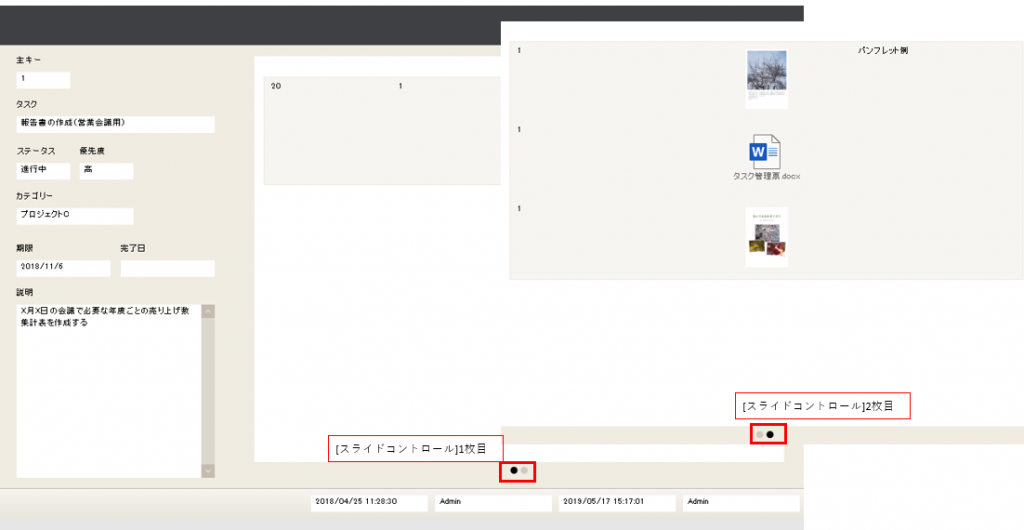
スライドコントロールはタブコントロールと同じく重なったパネルですが、上部のタブ部分がありません。代わりにパネルの下にナビゲーションドットという○がパネルの数だけ表示されます。また、パネルの切り替えが左右に動くスワイプジェスチャで表現されます。
ナビゲーションドットは非表示にすることもできます。例えばiPad やiPhone での使用時に指のスワイプだけで十分な場合は、非表示にします。
※Claris FileMaker Go で指を左右にスワイプするジェスチャに対応していますのでモバイルデバイスでの使用に適しています。
スライドコントロールをレイアウト上に配置する方法は、タブコントロールとほとんど同じです。実際に作成していきましょう。
(1) 「タスク詳細」レイアウトでレイアウトモードに切り替えます。
(2) スライドコントロールを作成します。
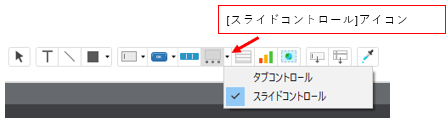
a. [タブコントロール]アイコンの横の下矢印をクリックします。
b. すると、スライドコントロールを選択できます。

c. [タブコントロール]アイコン作成時と同じように配置したい位置でドラッグして大きく□を描くようにします。
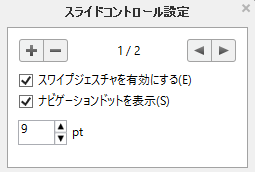
e. マウスボタンを離すと[スライドコントロール設定]ダイアログが表示されます。
f. スライドコントロールがレイアウトに配置されました。
(3) スライドコントロールを設定します。
a. [スライド]の数を[+][-]をクリックしてタブコントロールと同じ数 2 にします。

(4) タブコントロール上のポータルを移動します。
a. タブコントロールの各タブパネルからポータルをスライドコントロールに配置します。
(5) レイアウトを保存してブラウズモードに切り替えて動作を確認します。

今回はここまでになります。Appを作成していく上で、表示したい項目はたくさん出てくると思います。[タブコントロール]や[スライドコントロール]を使用することで、表示したい項目の整理が可能になります。また、視覚的にも情報が整理されて、使用するユーザが使いやすいAppになってきます。
次回もよろしくお願いします。
参考文献:Claris FileMaker 公式トレーニング教材 から、「FileMaker Master Book 初級編」 等を参考にしています
https://content.claris.com/fmb19_reg-ja