第59回 ボタンバー
エヌ・ケイ・カスタマイズの沖田です。
みなさんClarisジャパンのyoutubeチャンネルをご存じですか?
初心者から経験者まで役に立つ情報が数多くアップされております。1つ1つの動画も約1時間以内に凝縮されておりますので、是非拝見してみてはいかがでしょうか?私も新着動画がアップされた際は、チェックするようにしていますよ! 以下のリンクから遷移できます。
https://www.youtube.com/user/Claris FileMakerjapan/videos
それでは今回は、ボタンバーについて学んでいきましょう。
以下の記事は、Claris FileMaker Master Book 初級編(バージョン 19 対応)より、
Claris FileMaker 公式トレーニング教材
「12.7.3 ボタンバー(303ページ)」を元に掲載しています。
この文献から、ボタンバーの活用方法について学びました。文献の執筆者、関係者の方々に深謝いたします。
なお、このブログ記事の趣旨は、弊社所属スタッフの Claris FileMaker 学習の成果を公開することを目的とし、同時に、参考文献の内容の紹介に資するものであることを Claris International Inc. が確認しています。
ボタンバー
ボタンバーは、Claris FileMakerPro14から導入された機能です。
あるAppにて、1 つの機能ごとに1 つのボタンを作成していくと、ボタンの数が増えるに従って、レイアウト上で整列、順番を考えるなどの手間が増えます。そのような時に「ボタンバー」を使って整理すると楽です。
ボタンバーのボタン数は1 つから設定して、いつでも増減することが可能です。ただしボタンオブジェクトは、あとからボタンバーオブジェクトに変更することができません。ボタンはなるべくボタンバーでつくるようにしても良いでしょう。後からボタンが増えたというときにも柔軟に対応できます。
またボタンバーには「アクティブセグメント」と呼ばれる領域がありスタイルでコントロールすることが可能です。今回は、2つのレイアウト「タスク一覧」と「タスク詳細」を行き来するボタンバーを作成してみましょう。
(1) レイアウトモードに切り替えます。
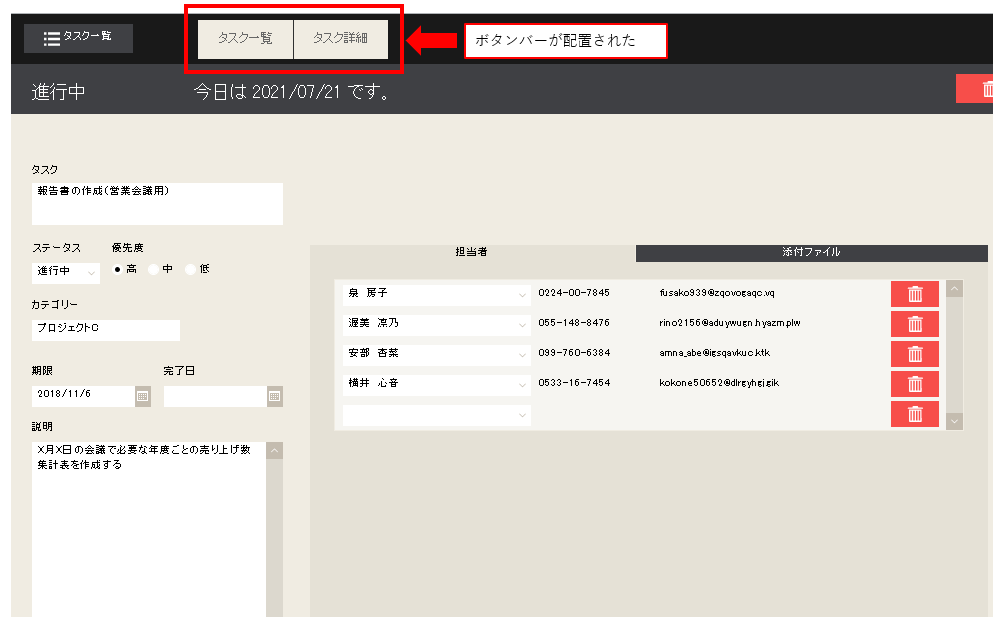
(2) ボタンバーを作成します。
a. ステータスツールバーの[ボタンバー]アイコンをクリックします。
b. ボタンを配置したい位置でドラッグして横に長い四角形を描くようにします。
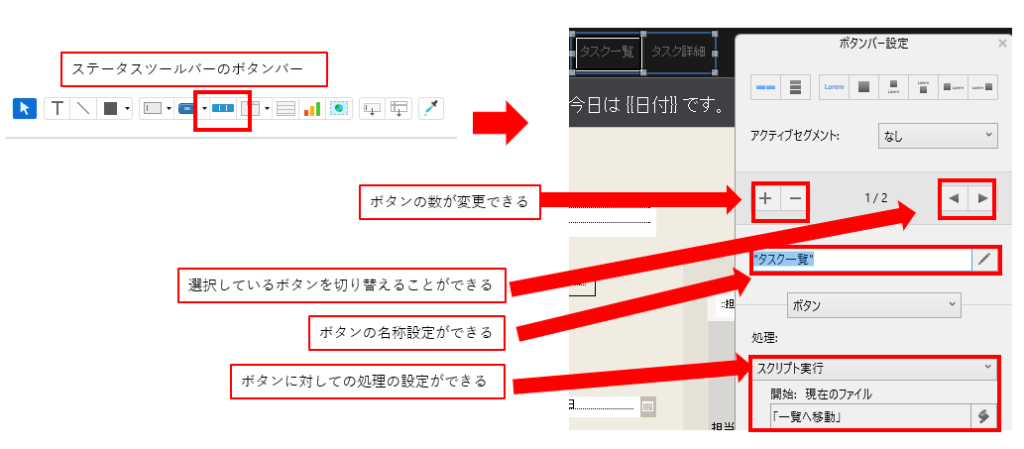
c. マウスボタンを離すと[ボタンバー設定]ダイアログが表示されます。
※ボタンバーは作成時は必ず3 つのボタンで配置されます。今回は2 つにします。
d. [-]をクリックして1/2 にします。
(3) [>]をクリックして1/2 にします。
a. テキストエリアにボタンの名称「タスク一覧」を入力します
b. [何もしない]をクリックしてプルダウンから「スクリプト実行」を選択します。
c. [スクリプトの指定]で「一覧へ移動」スクリプトを選択します。
d. [OK]ボタンをクリックします。
(4) [>]をクリックして2/2 にします。
a. テキストエリアにボタンの名称「タスク詳細」を入力します。
b. 同じように「詳細へ移動」スクリプトを選択して[OK]ボタンをクリックします。
(5) レイアウトを保存します。


ボタンバーのいろいろな使い方
基本的なボタンバーの使用方法を確認したところで、このような活用方法もできます。というのを説明していきます。
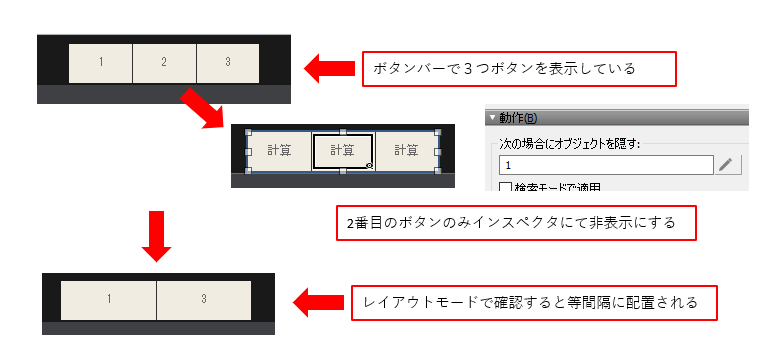
(1) ボタンバーで数字が1,2,3の3つのボタンを配置する。画面上でも普通に表示される。
(2) レイアウトモードにて、ボタンバーの2番目のみインスペクタの設定で非表示にする。
(3) ブラウズモードで確認すると、表示は、1、3の2つのボタンで等間隔で配置される。

ボタンバーの名称には計算式も設定することができますので、例えば、計算式の値が空白であれば、非表示にするといった設定をしておけば、実際に値があるもののみ、等間隔で見栄えのいい表示をさせたりすることが可能です。
通常のボタン設定には、名前を計算式で設定することはできませんので、より柔軟な設定が実現できます。
今回はボタンバーについて学んでみました。実際使ってみると、上記で説明した以外でも応用の効く設定ができますので、是非活用してください!
次回もよろしくお願いします。
参考文献:Claris FileMaker 公式トレーニング教材 から、「FileMaker Master Book 初級編」 等を参考にしています
https://content.claris.com/fmb19_reg-ja