第95回 次の場合にオブジェクトを隠す
こんにちは。 エヌ・ケイ・カスタマイズの大村です。
4月、新年度ですね。私はJRで通勤しているのですが、先週から、駅のホームで列車を待つ人の顔ぶれが変わりました。
いつもと同じ時刻、同じ車両の乗降口に並びながら、人も移り変わっていくんだなあ、と妙に感慨にふけっております。ちなみに、私の乗るJR指宿枕崎線は、ディーゼルで動いております!
さて今回は、条件によって、フィールドを表示したり消したりしてみましょう。
以下の記事は、Claris FileMaker 関数・スクリプトガイド(バージョン 19 対応)より、
Claris FileMaker 公式トレーニング教材
「8.条件によってオブジェクトを隠す(792ページ)」を元に掲載しています。
この文献から、「次の場合にオブジェクトを隠す」を使って表示データを制御することを学びました。文献の執筆者、関係者の方々に深謝いたします。
なお、このブログ記事の趣旨は、弊社所属スタッフの Claris FileMaker 学習の成果を公開することを目的とし、同時に、参考文献の内容の紹介に資するものであることを Claris International Inc. が確認しています。
目的と方法
使い道としては、入力内容によって、例えば「注意喚起」を表示したり、あるいは「説明」を隠したりすることで、画面領域を効率よく使えるのではないかと思います。
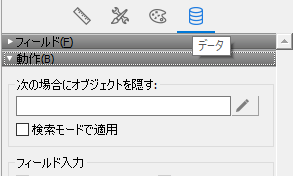
関数を書き込む場所は、インスペクタの「データ」タブの「動作」→「次の場合にオブジェクトを隠す」です。

ここに条件式を設定することで、オブジェクトを隠したり、表示したりすることができます。
関数を実装
私が実際に医療機関で作成した、「看護必要度」のチェックシートを例に使ってみます。
2022年4月からの診療報酬改定で、看護必要度の「心電図」が項目から外れました。
というわけで、4月1日からは「心電図」のフィールドを表示しないことにしてみましょう。
(4月以前の「心電図」は確認したいので、そこは表示を残したいですね。)

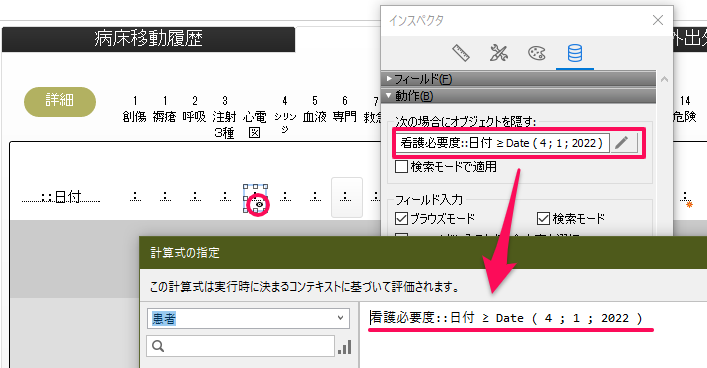
今回は、下図のような関数を使ってみました。
Date関数を使って、日付を比較しています。記録日が2022年4月1日以降であれば、オブジェクトを隠す(表示しない)ということになります。

もうひとつ、例を紹介いたします。こちらも実際に使っていただいている「病床管理」アプリから。
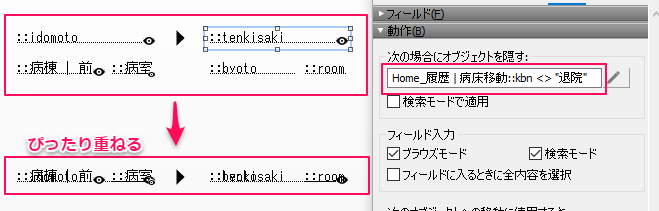
入院、退院、部屋移動などを管理するアプリであり、病床の稼働状況を把握できるアプリです。機能の一つとして、移動元、移動先を表示したりしています。

ここでの表示、実は、入院元、転帰先、元の病棟、今回の病棟などの情報が混在しています。
それぞれのフィールドがあるのですが、それらのフィールドに、今回の「オブジェクトを隠す」機能を施して、それらをぴったり重ねて配置しています。例えば、「退院」でない場合は隠す、「入院」でない場合は隠す、などです。

これで、限られた領域に、すっきり表示できます。
まとめ
いかがだったでしょうか。
「条件付き書式」のように使って、効率よく表示をコントロールしたり、それによって入力ミスを防いだり、といったことに使えそうですね。
ただ、「オブジェクトを隠す」機能は、条件を考えているときに、逆転の発想で考える必要があるので、混乱しやすいですね。
「次の場合にオブジェクトを隠す」は、”オブジェクトを隠す”為にはと、逆転の発想で考える必要がございます。
知っていましたか?Claris FileMaker17より「次の場合にオブジェクトを隠す」に仕様変更がありました。
計算式など、間違いも生みやすいので十分注意しましょう。
では来週もお楽しみに!
参考文献: Claris FileMaker 公式トレーニング教材 から、「Claris FileMaker 関数・スクリプトガイド」 等を参考にしています
https://content.claris.com/fmb19_reg-ja