第90回 デバイスの大きさに応じたレイアウトを表示する
こんにちは。
エヌ・ケイ・カスタマイズの沖田です。少しずつではありますが、鹿児島も暖かくなってきましたね。
健康管理のためのジム通いも寒さを理由に継続的に行けていなかったので、今後は継続して通えるようにしていきます!
今回はレイアウト表示ついて学んでいきましょう。
Claris FileMakerはご存じの通り、WindowsOS、macOS、加えてiphone、ipadなどあらゆるデバイスに対応しております。
またiPhone のように画面サイズの小さなデバイス向けに専用のレイアウトを用意することができます。
カスタム App の起動時にiPad やデスクトップでは大きなレイアウト、iPhone では小さなレイアウトを自動で表示してみましょう。
以下の記事は、Claris FileMaker 関数・スクリプトガイド(バージョン 19 対応)より、
Claris FileMaker 公式トレーニング教材
「3.デバイスの大きさに応じたレイアウトを表示する(779ページ)」を元に掲載しています。
この文献から、取得関数[Get(アプリケーションバージョン)]を使ったデバイス専用画面への遷移について学びました。文献の執筆者、関係者の方々に深謝いたします。
なお、このブログ記事の趣旨は、弊社所属スタッフの Claris FileMaker 学習の成果を公開することを目的とし、同時に、参考文献の内容の紹介に資するものであることを Claris International Inc. が確認しています。
考え方
スクリプトトリガを用いてファイルが開いた際にスクリプトを実行します。このスクリプトでは取得関数を使用して、カスタム App を実行しているアプリケーションの情報を取得します。取得したアプリケーションの情報に基づいてスクリプトを分岐させ、表示するレイアウトを切り替えます。
関数・スクリプト実装例
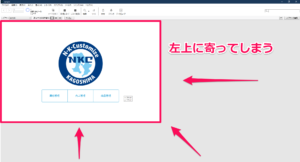
(1) iPhone 用のレイアウトを作成します。
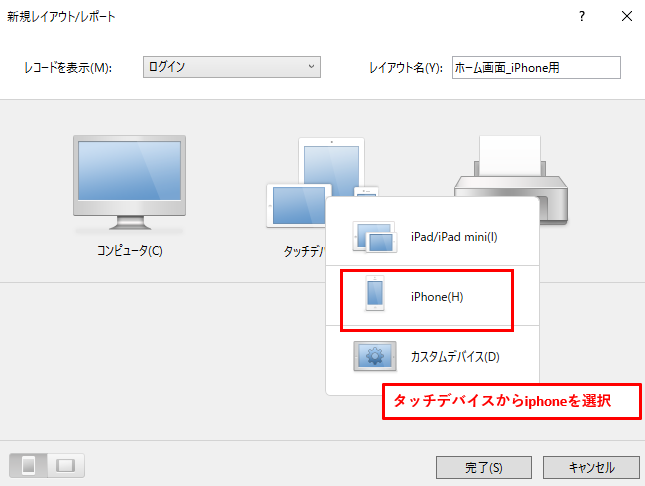
・レイアウトモードで[ 新規レイアウト/レポート] から新しいレイアウトを作成するとデバイスの種類や画面の向きを選択できます。
・ここでは「タッチデバイス」→ 「iPhone」を選び「フォーム」形式で画面の向きを[ 縦] にします。

・ロゴや各レイアウトへの切り替えボタンを配置します。※同じようにipad用のレイアウトも作成します。

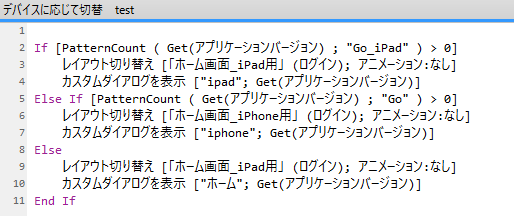
(2) ファイルを開いた際に実行されるスクリプトを作成します。
・Get ( アプリケーションバージョン ) を使用して、クライアントアプリケーションの情報を取得します。ここでは iPhone を「Go」、iPad を「Go_iPad」、それ以外という条件分岐にします。(「Go_iPad」は「Go」を内包するので「Go_iPad」から先に判定)

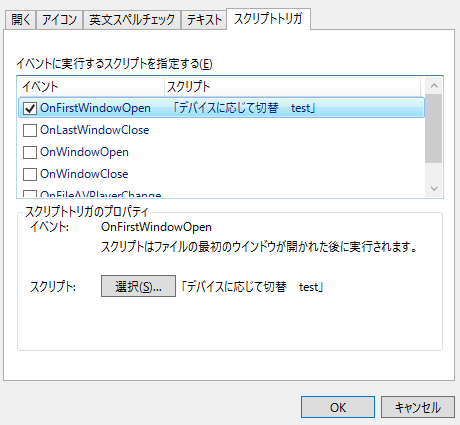
・「ファイル」メニューの「ファイルオプション」から[ スクリプトトリガ] を指定して、ファイルが開いた際に作成したスクリプトが実行されるようにします。

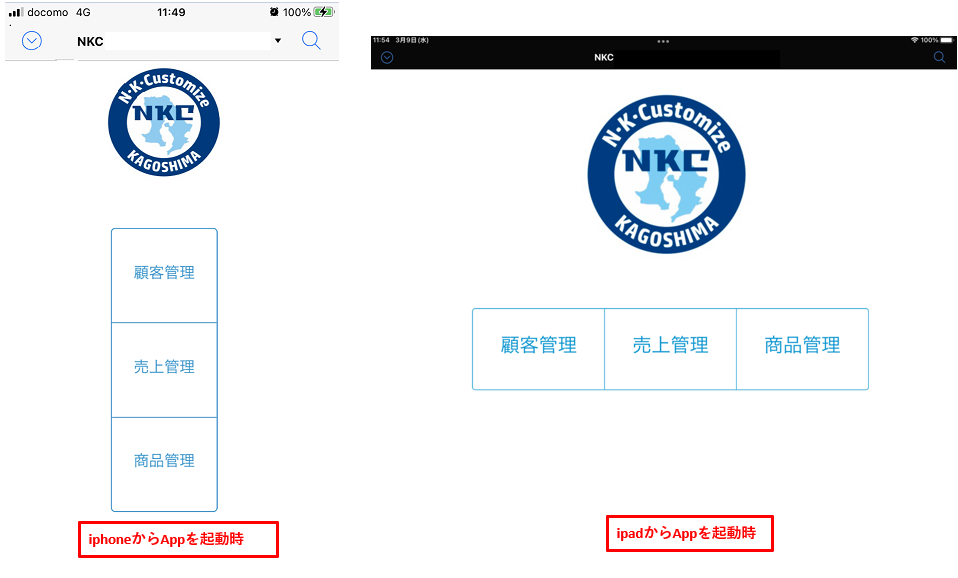
(3) 動作を確認

iphoneとipadからそれぞれAppを起動し、各々のデバイスに対応した画面が初期表示されます。
まとめ
今回は、各デバイスに対応したレイアウトを表示する仕組みについて学んできました。
デバイスに応じたレイアウトをそれぞれ作成するという手間はありますが、使用する側の使いやすさは、格別に向上することが期待できます。是非取り入れていきましょう!
それでは、来週もよろしくお願い致します。
参考文献: Claris FileMaker 公式トレーニング教材 から、「Claris FileMaker 関数・スクリプトガイド」 等を参考にしています
https://content.claris.com/fmb19_reg-ja