第99回 ポップオーバーを表示したままにする
おはようございます。こんにちは。こんばんは。
エヌ・ケイ・カスタマイズの 泉 です。
弊社は社員が増え、ブログの担当が回ってくるまでのインターバルが長くなりました。
前回が3月末で桜🌸の話をしていましたが、もう5月中旬!!
日差しが徐々に強くなり、子供との公園遊びが過酷になってきました。
今のうちから暑さ対策グッズをGetしていきたいと思います!!
それでは、さっそくClaris FileMakerのテクニックについて勉強していきましょう
以下の記事は、Claris FileMaker 関数・スクリプトガイド(バージョン 19 対応)より、
Claris FileMaker 公式トレーニング教材
「12.ポップオーバーを表示したままにする(801ページ)」を元に掲載しています。
この文献から、ポップオーバーの制御について学びました。文献の執筆者、関係者の方々に深謝いたします。
なお、このブログ記事の趣旨は、弊社所属スタッフの Claris FileMaker 学習の成果を公開することを目的とし、同時に、参考文献の内容の紹介に資するものであることを Claris International Inc. が確認しています。
ポップオーバーを表示したままにする
Claris FileMakerの開発に慣れていない頃は、データ(フィールド)の数に関係なく、入力画面に「ウインドウ」を使っていました。
ですが、最近はデータ量が少ない場合は、入力画面に「ポップオーバー」を利用することも増えてきました。
「ポップオーバー」だと画面遷移がなく、元のウインドウの情報を見ながら入力することもでき、
エンドユーザー様からするとメリットが多いと思われます。
ただ、ポップオーバーはその仕様上、ポップオーバーのエリア外をマウスでクリックすると、閉じてしまいます。
便利な機能(インタフェース)ですが、意図せず閉じてしまうと、エンドユーザー様の小さなストレスとなり、
そのストレスが積み重なると、システムへの印象に影響を与えかねません。
そこで、意図せず閉じてしまうことを防止する措置を講じましょう!!
どうやって実装するか
そもそも、ポップオーバーの「エリア外がクリックされたら閉じる」という仕様を、そとからどうこうできるのでしょうか?
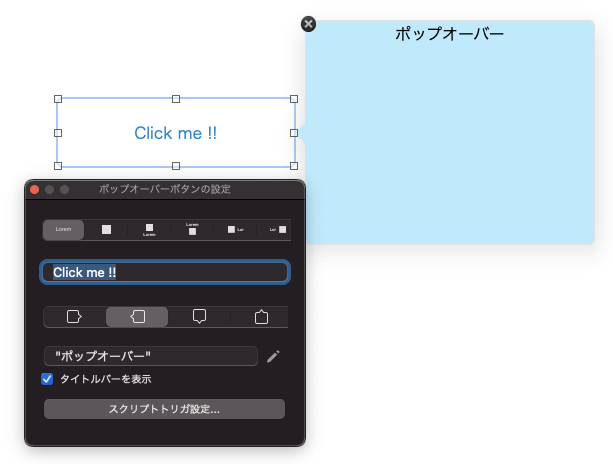
レイアウトモードにして「ポップオーバーボタンの設定」を見ても、それらしい設定項目はありません。

では、どうするか
ヒントは「ポップオーバーボタンの設定」ダイアログにあります。
そうです「スクリプトトリガ設定」です!!
『エリア外がクリックされた』
というアクションは
『オブジェクト(ポップオーバーボタン)から他のオブジェクトにアクティブが移動した』
というイベントに置き換えられます。
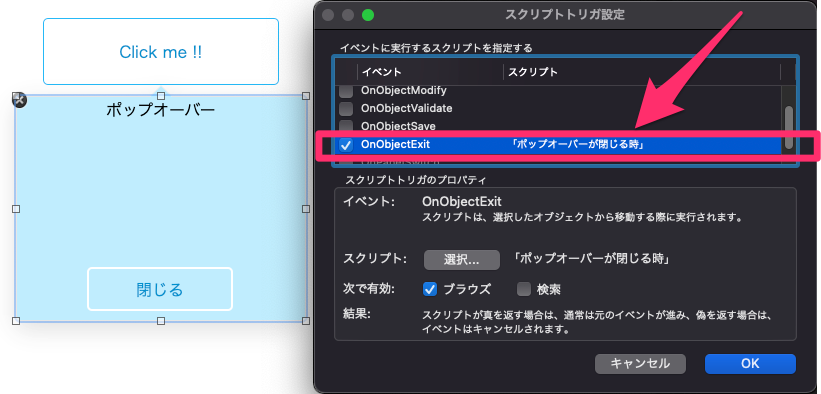
これに該当するイベントが OnObjectExit です!!
スクリプトトリガを設定するイベントはわかりましたが、どうすれば『ポップオーバーを閉じる』をキャンセルできるのでしょうか?
それには、『イベント』と『スクリプトトリガ』の仕組みを知る必要があります。
今回の OnObjectExit を例にとってみましょう。
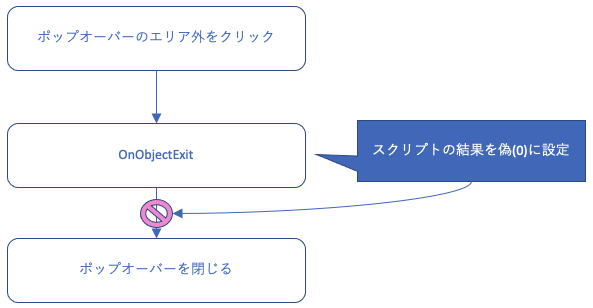
ポップオーバーが閉じる際には OnObjectExit イベントが発生します。
OnObjectExit スクリプトトリガにスクリプトを設定すると、そのスクリプトはイベントの発生前に実行されます。
スクリプトの結果を偽(0) にすることでイベントをキャンセル(なかったことに) できます。

以上のことを踏まえて、実装してみましょう!!
実装
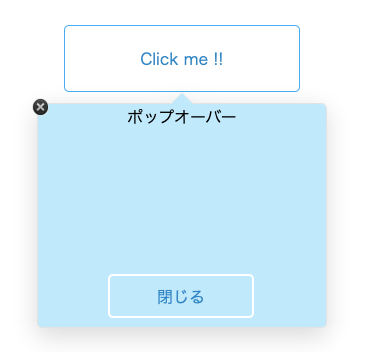
- レイアウトにポップオーバーを配置します。
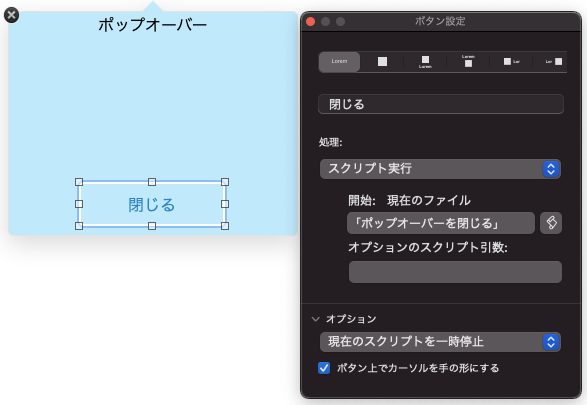
配置したポップオーバーの中に閉じるためのボタンを配置します。
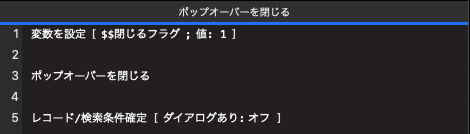
- ポップオーバーを閉じるためのスクリプトを作成して、「閉じる」ボタンにボタン設定します。
• 「閉じる」ボタンが押されたことを示すフラグ(グローバル変数) を設定します。
• [ ポップオーバーを閉じる] スクリプトステップでポップオーバーを閉じます。
• [ レコード/検索条件の確定] スクリプトステップでポップオーバーボタンがアクティブのままになるのを防ぎます。
- ポップオーバーの中に配置した「閉じる」ボタンに、作成したスクリプトをボタン設定します。
• 「閉じる」ボタンを押すと、スクリプトの 2 行目で [ポップオーバーを閉じる] スクリプトステップが実行された際に OnObjectExit スクリプトトリガが割り込んで実行されます。
• スクリプトトリガが終了した後で 3 行目の[ レコード/検索条件確定] が実行されます。
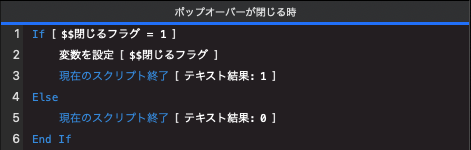
- ポップオーバーが閉じる際に OnObjectExit スクリプトトリガで実行されるスクリプトを作成して、ポップオーバーボタンにスクリプトトリガ設定します。
• 「If」でグローバル変数「$$閉じるフラグ」の値を評価して「閉じる」ボタンが押されたかどうか判定します。
• グローバル変数が[ 1] の場合は [現在のスクリプトを終了] スクリプトステップが[ テキスト結果: 1]で実行されるようにします。グローバル変数の値も空に戻します。
• それ以外の場合(ポップオーバーの外をクリックしたときなど) は[ テキスト結果: 0] で実行されるようにします。
- 作成したスクリプトをポップオーバーの OnObjectExit スクリプトトリガに設定します。

実行
(A) ポップオーバーの外側をクリックしたとき: ポップオーバーは閉じません。

(B) ポップオーバーの中の「閉じる」ボタンをクリックしたとき: ポップオーバーは閉じます。

まとめ
いかがだったでしょうか?
ユーザーインタフェースの良し悪しは、エンドユーザー様の作業、業務に直結します。
我々開発者は、お客様からの要望だけを実装するのではなく、開発中に自分がストレスに感じるところがあれば、可能な範囲で事前に解消してあげたいものです。
ただ、あくまでも「(予算、見積で)可能な範囲」ですよね。
開発者として、お客様のためを思ってシステムをリッチにしたい気持ちは、皆さんお持ちだと思いますが、要望外の仕様を実装するために、予算、見積をオーバーするのはWin-Winとは言えません。
え?今回の「ポップオーバーを表示したままにする」は、可能な範囲に入るか?ですって?
それは、、、
開発者の熟練度によると思います!!
それでは、次回のブログもお楽しみに!!
参考文献: Claris FileMaker 公式トレーニング教材 から、「Claris FileMaker 関数・スクリプトガイド」 等を参考にしています
https://content.claris.com/fmb19_reg-ja