第89回 ツールバーやメニューバーを非表示にする
おはようございます。こんにちは。こんばんは。
エヌ・ケイ・カスタマイズの 泉 です。
少しずつ暖かくなってきました♪
「リビングのエアコン」+「サーキュレーター」+「電気ひざ掛け」のコンボでしのいでいた寒い時期も過ぎ
現在は、「電気ひざ掛け」だけで過ごしております。
また、昨日、年末年始で増量した体重(2キロ)が、ようやく消化できました。
寒い時期は、子供と公園に行ってもあまり体を動かさないので、なかなか体重を落とすのが大変でしたが、
約2ヶ月でもとの体重に戻りました。
年齢を重ねると基礎代謝が落ちます。
40代以上の方はお気をつけください!!
若い人は、、、これから身を持って体験するでしょうw
ちなみに、私のダイエットは、「炭水化物を少なめにすること」と「プランク5分」だけで、
ジムにも行っていないし、外での走り込みや、室内での有酸素運動もしてません
ちょっと関係ないことが長くなりましたが、さっそくClaris FileMakerのテクニックについて勉強していきましょう
以下の記事は、Claris FileMaker 関数・スクリプトガイド(バージョン 19 対応)より、
Claris FileMaker 公式トレーニング教材
「2.ツールバーやメニューバーを非表示にする(776ページ)」を元に掲載しています。
この文献から、ツールバーやメニューバーを非表示にする方法・用途について学びました。文献の執筆者、関係者の方々に深謝いたします。
なお、このブログ記事の趣旨は、弊社所属スタッフの Claris FileMaker 学習の成果を公開することを目的とし、同時に、参考文献の内容の紹介に資するものであることを Claris International Inc. が確認しています。
ツールバーやメニューバーを非表示にする
Claris FileMakerの研修や学習期間を終え、実際にお客様に納品しているカスタムAppに触れた時に、一番最初に違和感を感じたのが
『あれ?画面上部にあったメニューバーがない!!』
『あれ?画面上部にあったレイアウトの情報や「レイアウトの編集」ボタンがない!!』
でした。
開発する過程で、レイアウトのカスタマイズや、レコードの検索をすることがあるので、ないと不便だなと思っていました。
しかし、ステータスエリア(ステータスツールバー)やメニューバーを非表示にすることで、ユーザによる想定外の誤操作を防ぐことができます。
また、iPhone / iPad でステータスエリアやメニューバーを非表示にするとカスタム App がネイティブアプリ、「App Store」で入手したようなアプリのような見た目になります。
それでは、どのようにしてステータスエリアやメニューバーを非表示にするかを解説します。
実装
スクリプトステップを利用して ステータスツールバー や メニューバー を非表示にします。
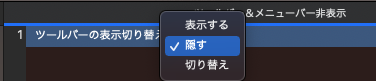
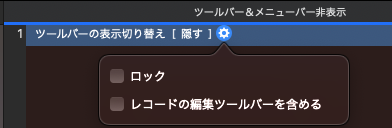
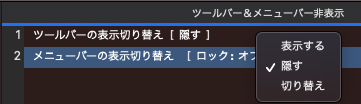
- [ツールバーの表示切り替え] スクリプトステップで表示のオプションを[隠す]に指定します。
なお、[ロック] にチェックするとユーザがステータスツールバーを表示させることができなくなりますので、今回はチェックしません。

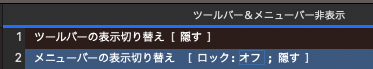
- [メニューバーの表示切り替え] スクリプトステップで表示のオプションを[隠す]に設定します。
なお、[ロック] を[オン]にするとユーザがメニューバーを表示させることができなくなりますので、今回はオフのままにします。
このスクリプトステップは macOS では動作しません(エラーコードが返ります)。

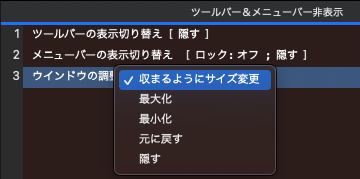
- [ウインドウの調整] スクリプトステップのオプションで[ 収まるようにサイズ変更] を指定します。
この スクリプトステップを表示切り替えの後に実行することで、ウインドウサイズがステータスツールバーやメニューバーが非表示になった後のウインドウサイズに合わせて自動で調整されます。
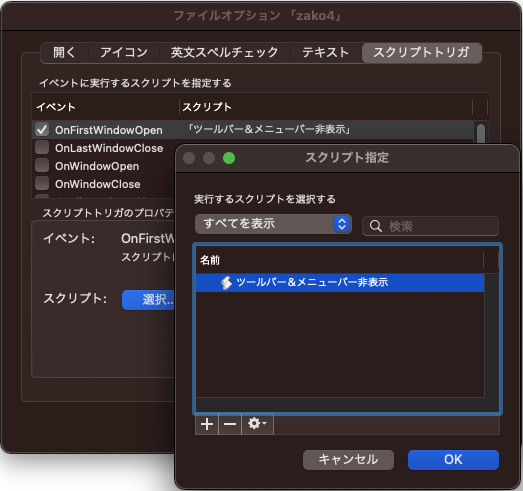
- 最後に、[ファイル] メニューの [ファイルオプション] から[スクリプトトリガ]を指定して、ファイルが開いた際(イベント:OnFirstWindowOpen)に作成したスクリプトが実行されるようにします。

実行
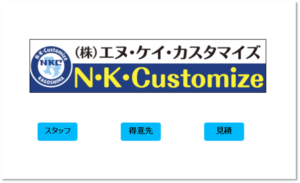
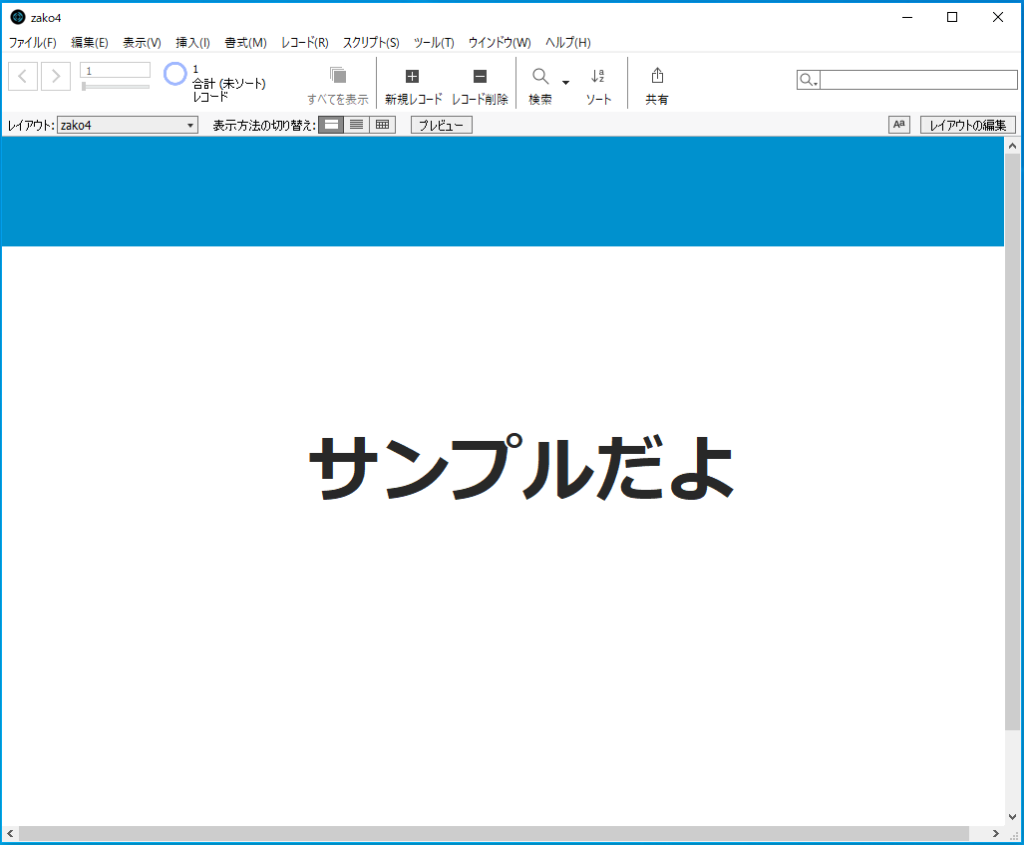
実装前

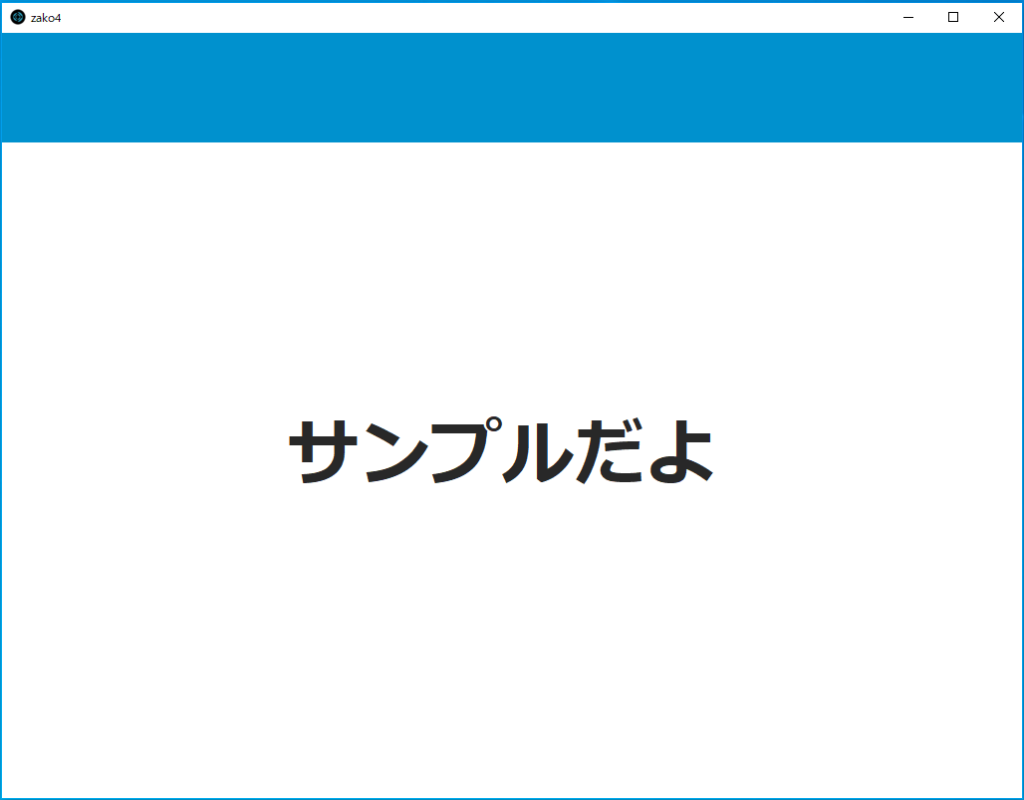
実装後(Windows):
ステータスツールバー ・ メニューバーは非表示になります。ウインドウがレイアウトのサイズに合わせて自動で調整されて表示されます。

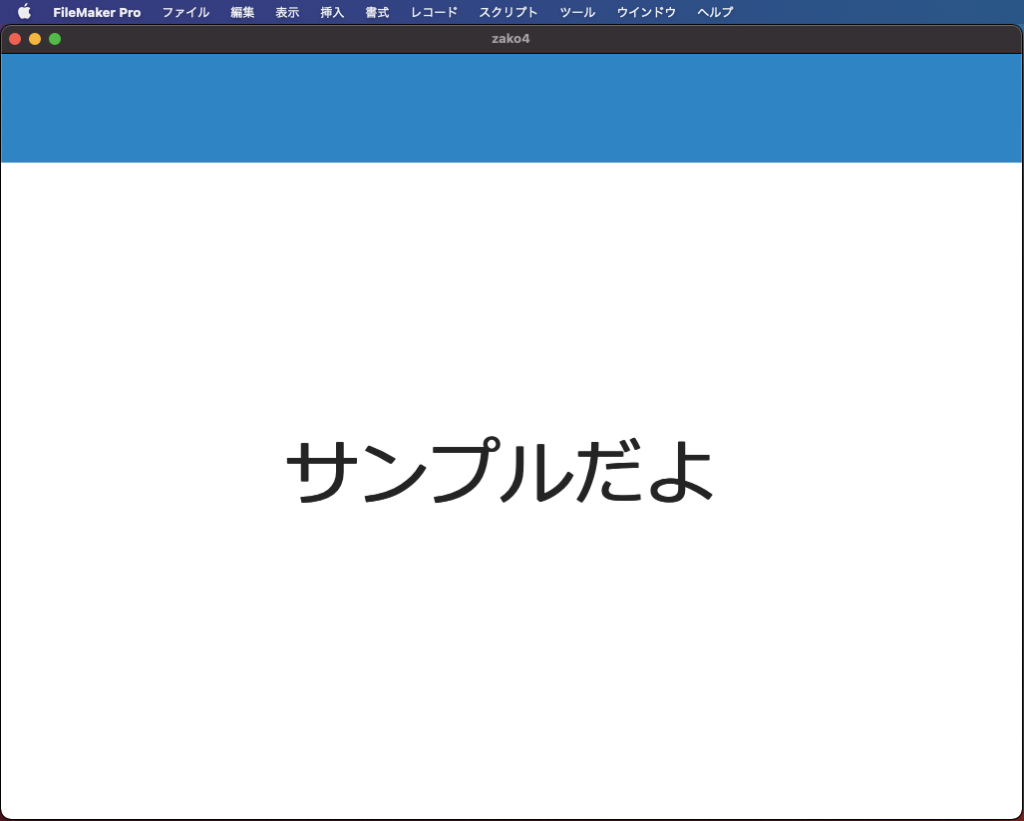
実装後(MacOS):
ステータスツールバーは非表示になりますが、メニューバーは表示されたままです。ウインドウがレイアウトのサイズに合わせて自動で調整されて表示されます。

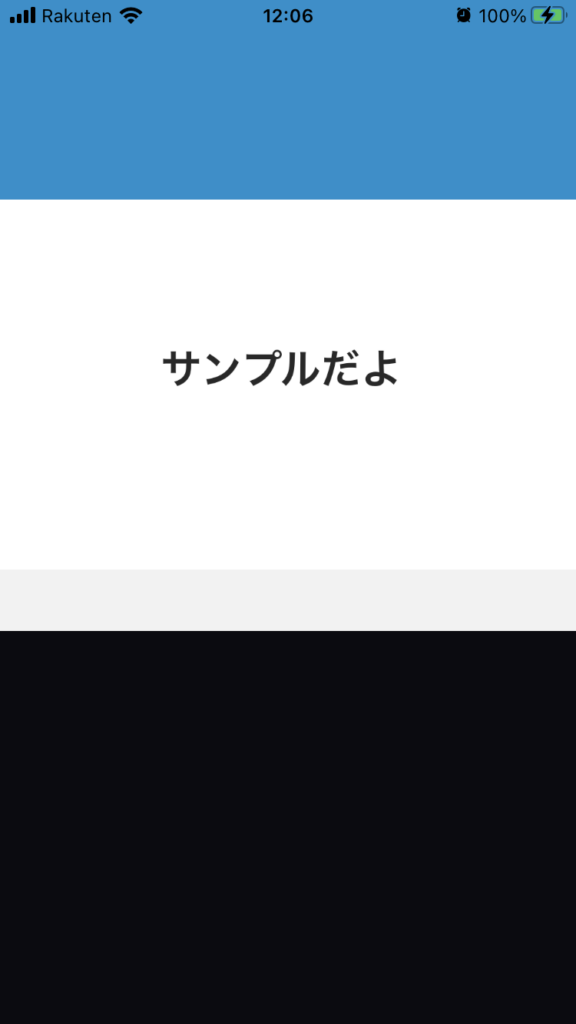
実装後(Claris FileMaker Go):
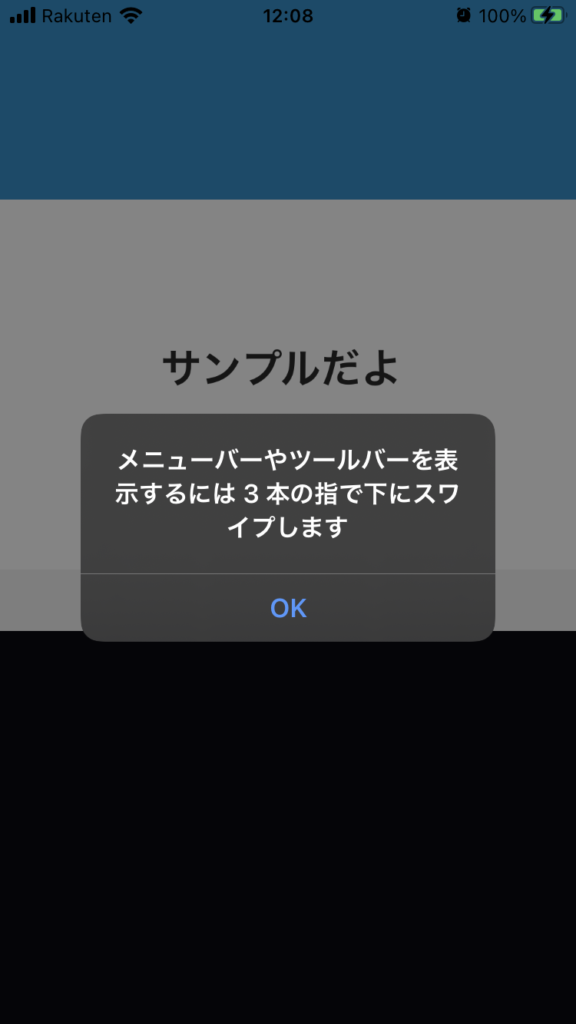
ステータスツールバー・メニューバーは非表示になります。
(ロックをオンにしていないので、3本指で上下にスワイプするとステータスツールバー・メニューバーの表示・非表示を切り替えられます)

ちょっと、、、自分でもどうやったかわかりませんが、下のポップアップが表示されて、丁寧にメニューバー、ツールバーを表示する方法を教えてくれます。

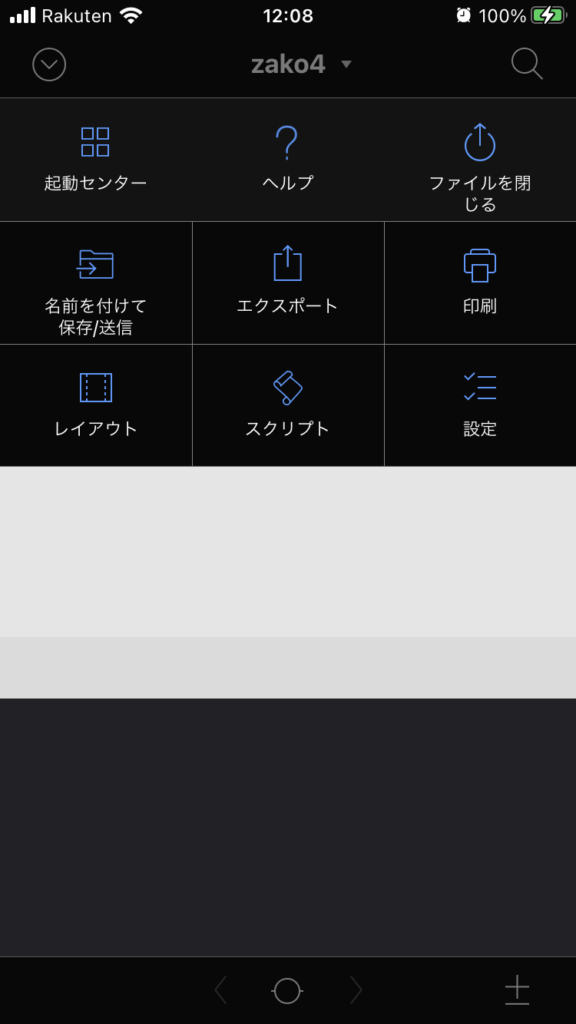
三本指で下にスワイプして、左上の下矢印アイコンをクリックしてメニューバーを表示

まとめ
いかがだったでしょうか?
今回、Claris FileMaker Goでの見え方はあまり意識していなかったので、いい勉強になりました。
前述のポップアップの表示する方法がわかったら、追記いたします!!
それでは、次回のブログもお楽しみに!!
参考文献: Claris FileMaker 公式トレーニング教材 から、「Claris FileMaker 関数・スクリプトガイド」 等を参考にしています
https://content.claris.com/fmb19_reg-ja